最近在做 nunjucks
的 模板替换工作。然后在做 {% for %} 的时候遇到一个问题:
{% for item in episodes %}
<div {{ item.itemAttr }} class="{{ item.itemClass }}">
<a href={{ item.url }}>{{item.name}}</a>
</div>
{% endfor %}
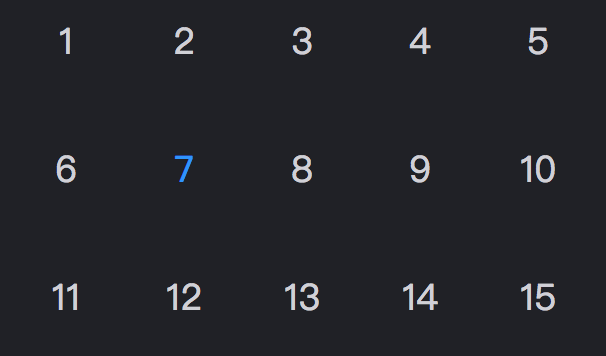
其中 div 设置的样式是通过 display: inline-block; 也就是渲染一个普通的列表:

然而,在实际过程中,我们却看到变成 四个一行的,但是看过样式的距离,算出盒子理论每行确实应该容纳五个 div ;
然后查看 Chrome ,并没有发现异常,所以楼主当时心情:

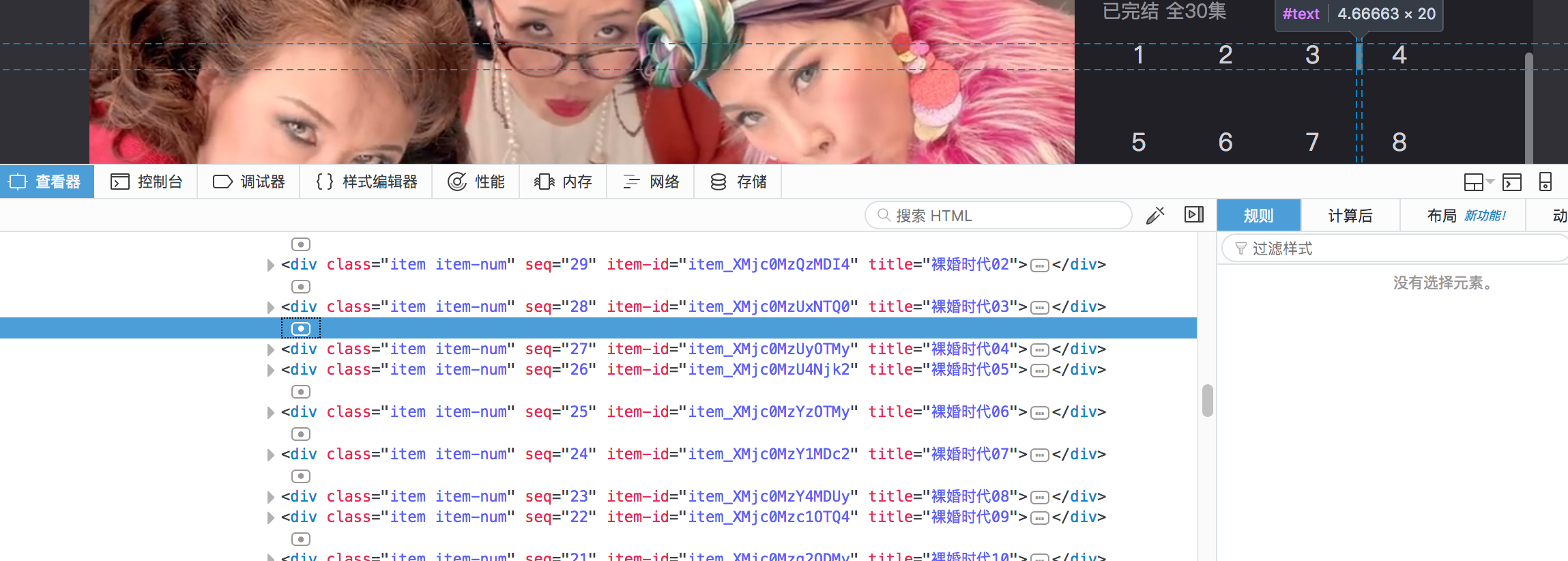
两天纠结之后,重新排查这个问题,用 firefox 审查:

什么 🙄🙄🙄🙄?????
空格啊???
我们知道设置 inline-block 没有设置 float 的话,按照常规渲染 ,空格是会占据一定像素空间的;所以,我们如果光看样式是看不出来问题的。
由于我们使用了模板渲染,因此你的 {%for%} 的使用这之间的空格也会渲染出来的,目的其实是为了格式更容易看。因此解决这个问题也非常容易:
{% for item in episodes %}<div {{ item.itemAttr }} class="{{ item.itemClass }}">
<a href={{ item.url }}>{{item.name}}</a>
</div>{% endfor %}
但是这样写的话,渲染后格式就不是阅读友好了。
