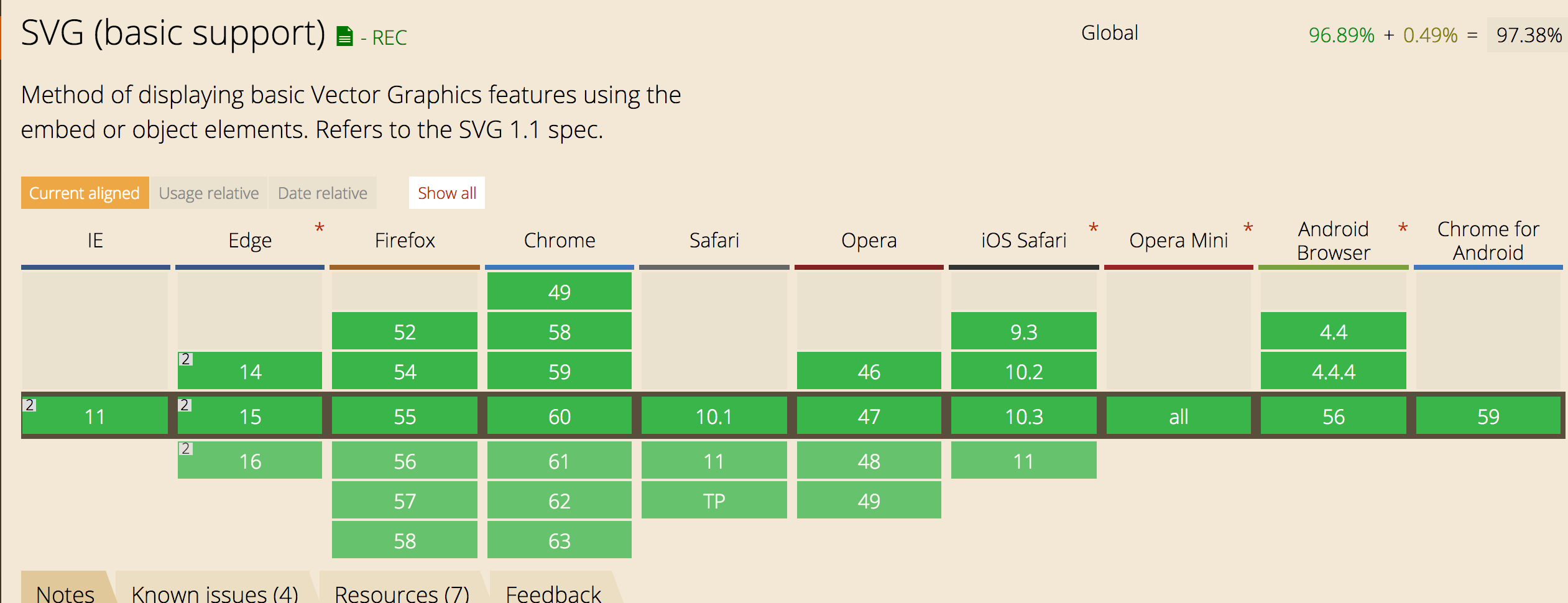
caniuse
caniuse 是一个在线查看浏览器的对某些特性的支持情况,如果你需要查看某些语法比如新的 ES6 语法 或者 H5 中一些新的 API (web worker, mediaSource等。作者还提供了一些开放的 API 让你将它嵌入到你的页面中。自己之前写过 《在自己的网站或者博客嵌入浏览器支持情况》 有兴趣的可以阅读下。

icomoon.io
icomoon.io 是一款在线生成 iconfont 或者 SVG sprite 的网站。你可以选择免费或者付费的字体图标(海量),然后会自动生成字体或者 SVG 代码,然后你可以打包下载,非常方便使用,比如自己的网站就采用了它生成的 SVG 图标。

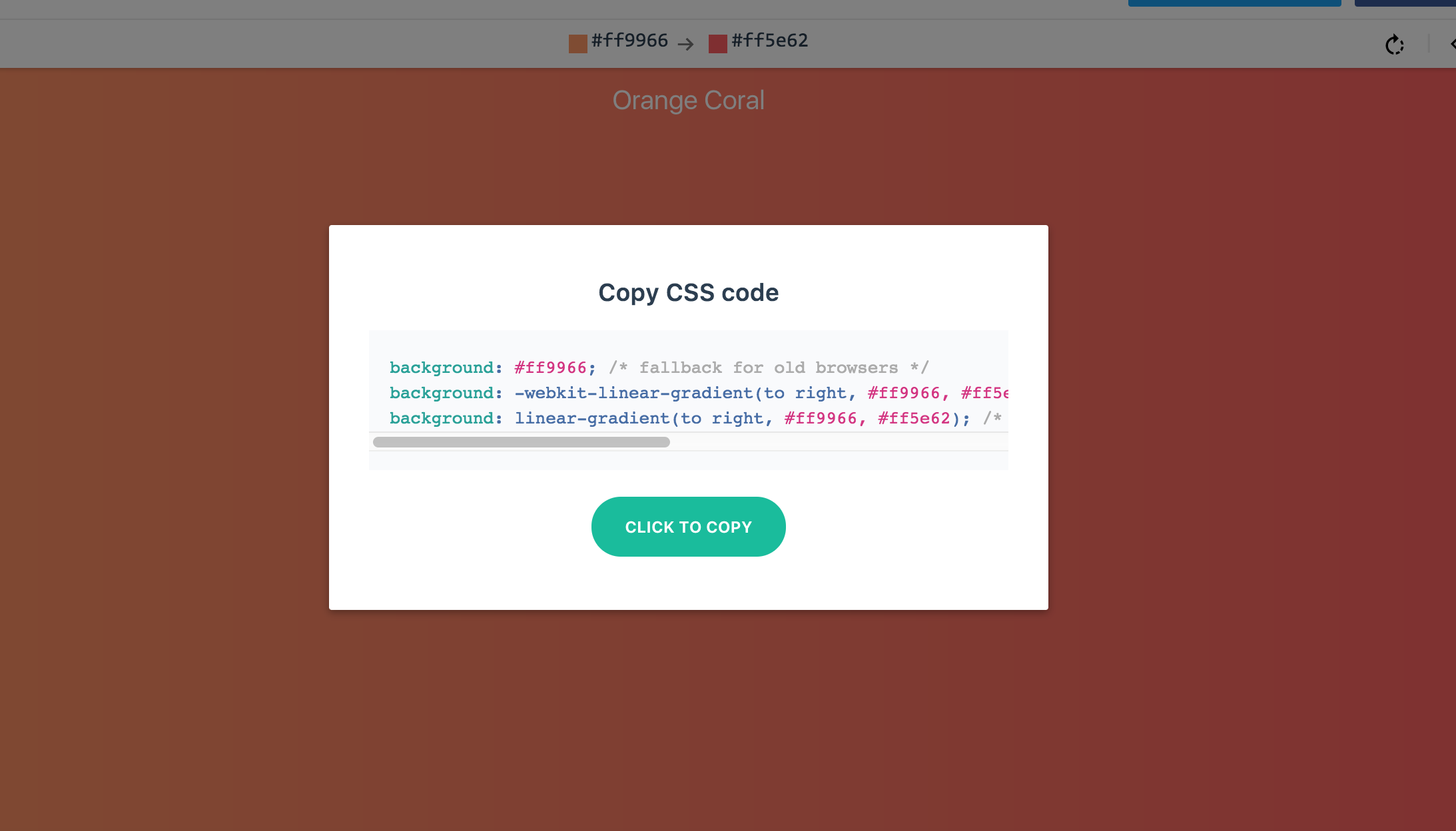
uigradients
uigradients 是一款在线的编辑或者选择渐变的网站,你可以自定义渐变的色彩也可以从比较流行的渐变中选择一种,你可以获取到它的颜色值以及 css 代码片段。

base64-image
base64-image 这个不必多说了,图片进行 Base64 压缩的网站,支持多种格式,包括 SVG 。
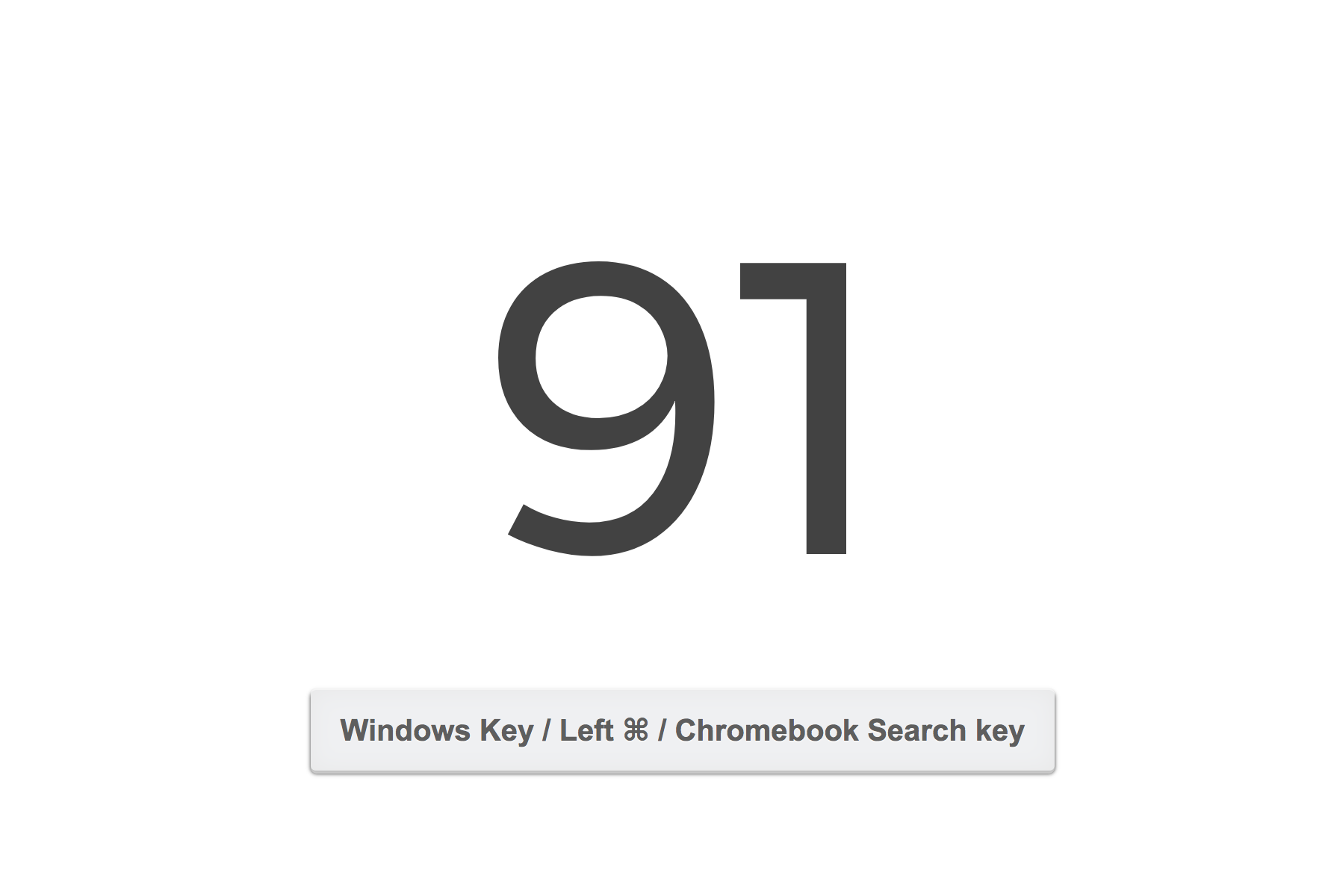
keycode.info
keycode.info 是一款方便查看键盘事件返回的 keycode 的值得在线网站,如果你记不清或者需要用到一些不熟悉的键值,你直接敲相应的按键,界面就可以直接显示了。

jsbeautifier.org
JS 格式化的工具,虽然现在很多编辑器都自带了格式化的功能,但是有的时候可能我们并不需要打开编辑器,比如在直接贴的某段代码到 md 中,这个时候这个网站可以算上非常有用了。当然同类的也很多了,不一一例举了。
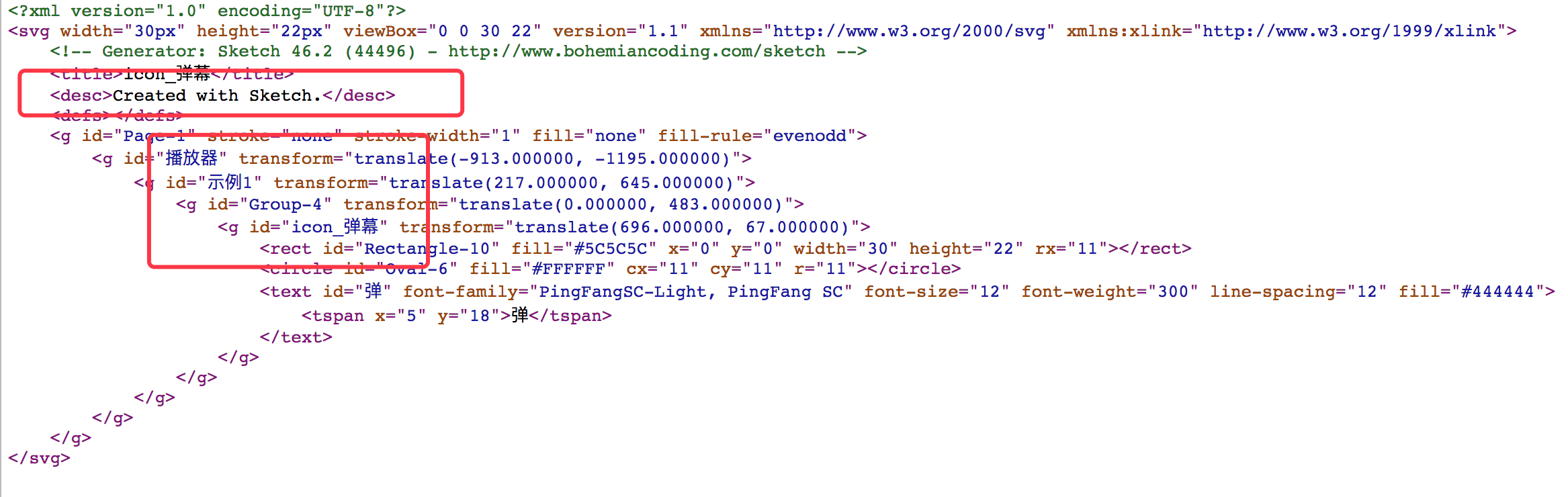
svgminify
这是一款在线的 svg 压缩工具,我们的 UED 童鞋有的时候用 AI 或者 Sketch 导出的代码会包含一些不必要的信息,不太适合我们直接使用,我们可以尝试这款工具进行代码的压缩,然后直接下载或者选取代码就好啦。

youmightnotneedjquery
尽管现在 MVVM 的框架和 State 管理类库的崛起,但是很多页面大家并不需要这么复杂的东西,这个时候如果你习惯了用 jQuery 的话,这篇文章可以帮助你用 原生去实现 jQuery 那些常用的方法。
