我们现在已经非常习惯使用 Webpack 进行 JS 模块的打包处理。当然有的时候我们在优化代码的时候需要对所引用的模块进行体积分析,从而进行代码优化。当然这些工具有很多了,今天主要说下 webpack-visualizer。
webpack-visualizer 是一款 webpack模块分析插件,使用非常简单,你只需要:
npm install webpack-visualizer-plugin --save-dev
然后编辑你的 webpack 配置文件:
var Visualizer = require('webpack-visualizer-plugin');
//...
plugins: [new Visualizer({
filename: './statistics.html'
})],
//...
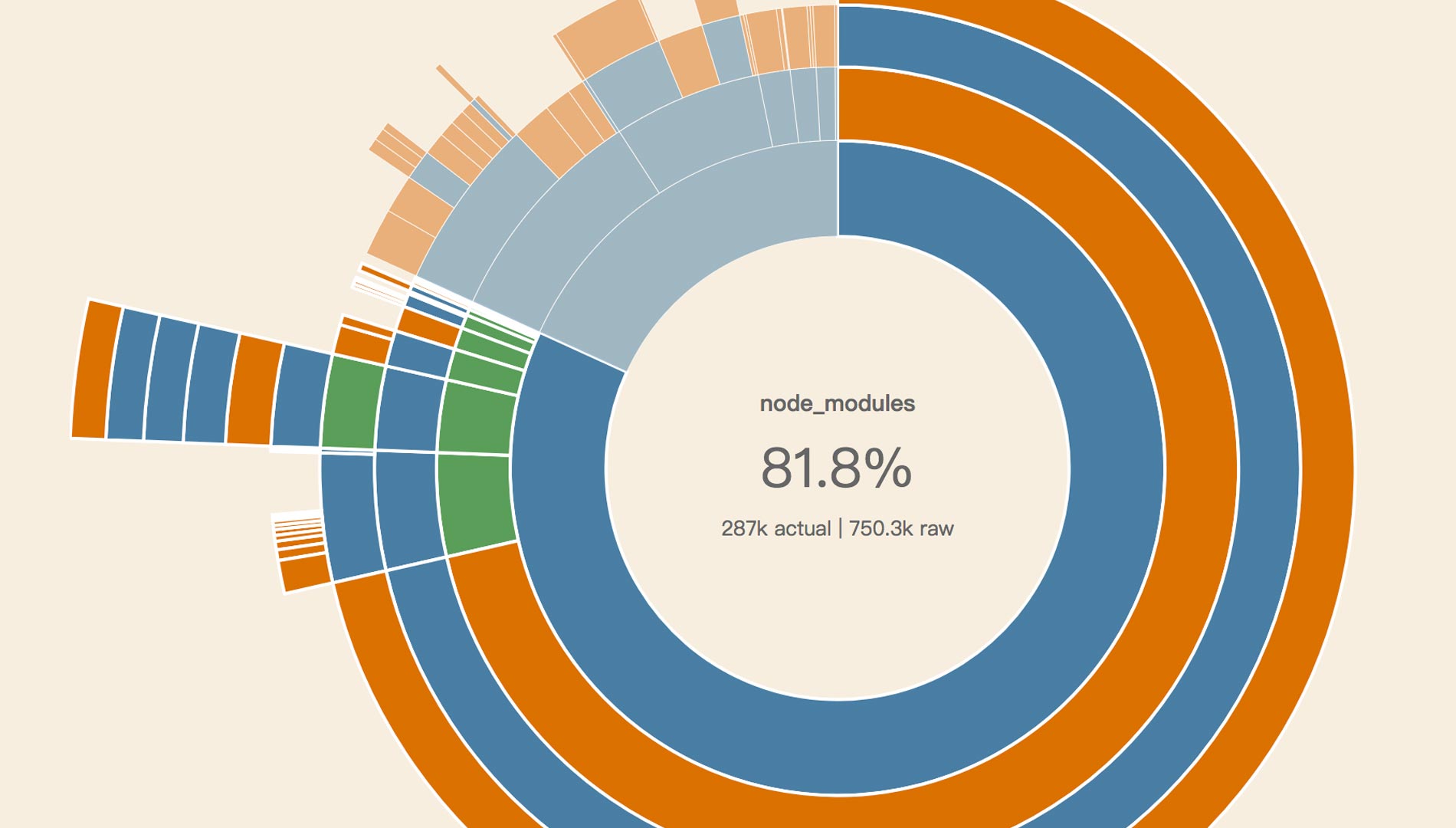
然后打包的时候会在 打包目录下生产一个静态网页 statistics.html.打开你就可以看到各个模块的百分比,以及压缩包大小了。