首先我们先建立一个1200*2200的设计稿,我们遵循的也是目前普遍的1200 x 16 grid的栅格化体系。因此我们拖入该栅格psd.

设计网页之前,我们需要有充足的考虑,网页基本结构,网页的内容,网页的素材,并且也要顾虑到网页交给前端工程师的重构可能性。
网页结构
一般情况下我们都会想到网页大概有下面这些因素:
- 头部,导航
- 主体内容,bannar,分页
- 页脚
- 链接,按钮
- 图文混排
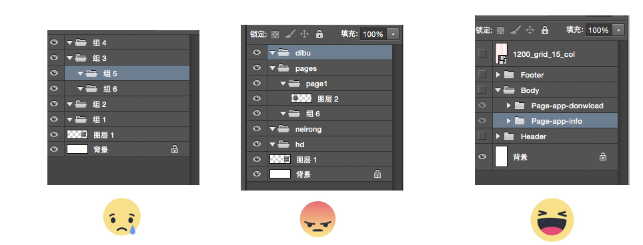
实际上我们设计网页,在初步搭建的时候我们从整体大的布局出发,比如我们接下来新建几个文件夹,而且文件夹命名要足够的明确,切忌图快,随便命名甚至干脆都是新建文件夹。

开始构思内容
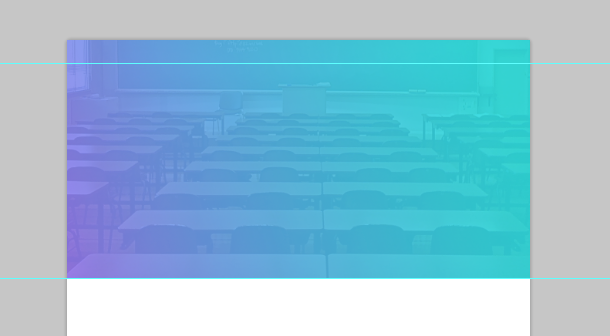
我们设计从头到下,按照顺序去进行内容的设计,我们在Header目录下,新建Nav和Bannar两个文件夹。然后新建两条水平参考线,分别为60px,620px.然后打开bannar目录将素材的classroom.jpg拖入photoshop中。然后我们再调整图层透明度为50%。然后新建一个图层,用选区工具(M),选择620px上的部分,水平拉出一条渐变(左##fc00ff右:#00dbde),将图层透明度调节为80%。

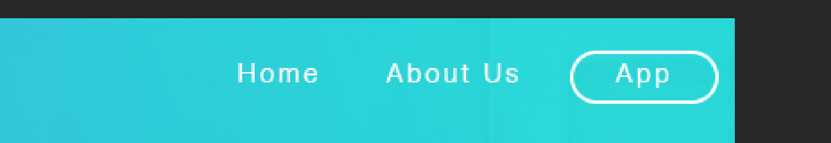
接着我们开始创建导航的一些按钮,在nav目录下,我们创建一个文件夹叫nav-menu 然后再创建一个文件夹nav-item,在该文件夹下用圆角矩形工具创建一个图层形状,高30,宽90,无需设置背景色,设置2单位长度的边框,白色。(这就是一个简单哪的幽灵按钮)。同理,我们复制文件夹,然后右移动15个单位,写上其他菜单内容,并隐藏图形菜单。

制作简单的ui渲染图
我们打开一个透明的iphone mockup图片,然后将我们自己的ui替换上去即可,比如这样:

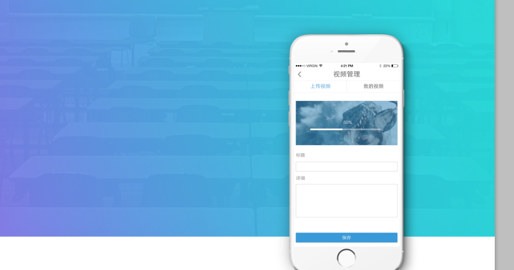
将制作好的图片拖入设计稿中,然后按住ctrl+T调节至合适的比例.

接下来我们在图片右侧加入一段文字介绍您的App或者App的一些宣传,记住白色的字体设置大约为40单位,具体情况看您的文本内容多少而定。
后面继续更细吧....
