提到 H5 ,可能大家最开始是从朋友圈的一些网页看到,随着 唤端和分享 SDK 的成熟,现在大促或者其他 Event 都有着非常成熟的结构思路,本文主要分享 H5 在我们平常的活动中扮演的角色以及如何进行联动。
本周周五分享了过去一年关于《H5 互动营销》的一些总结。下文是一个比较缩略的内容纪要;
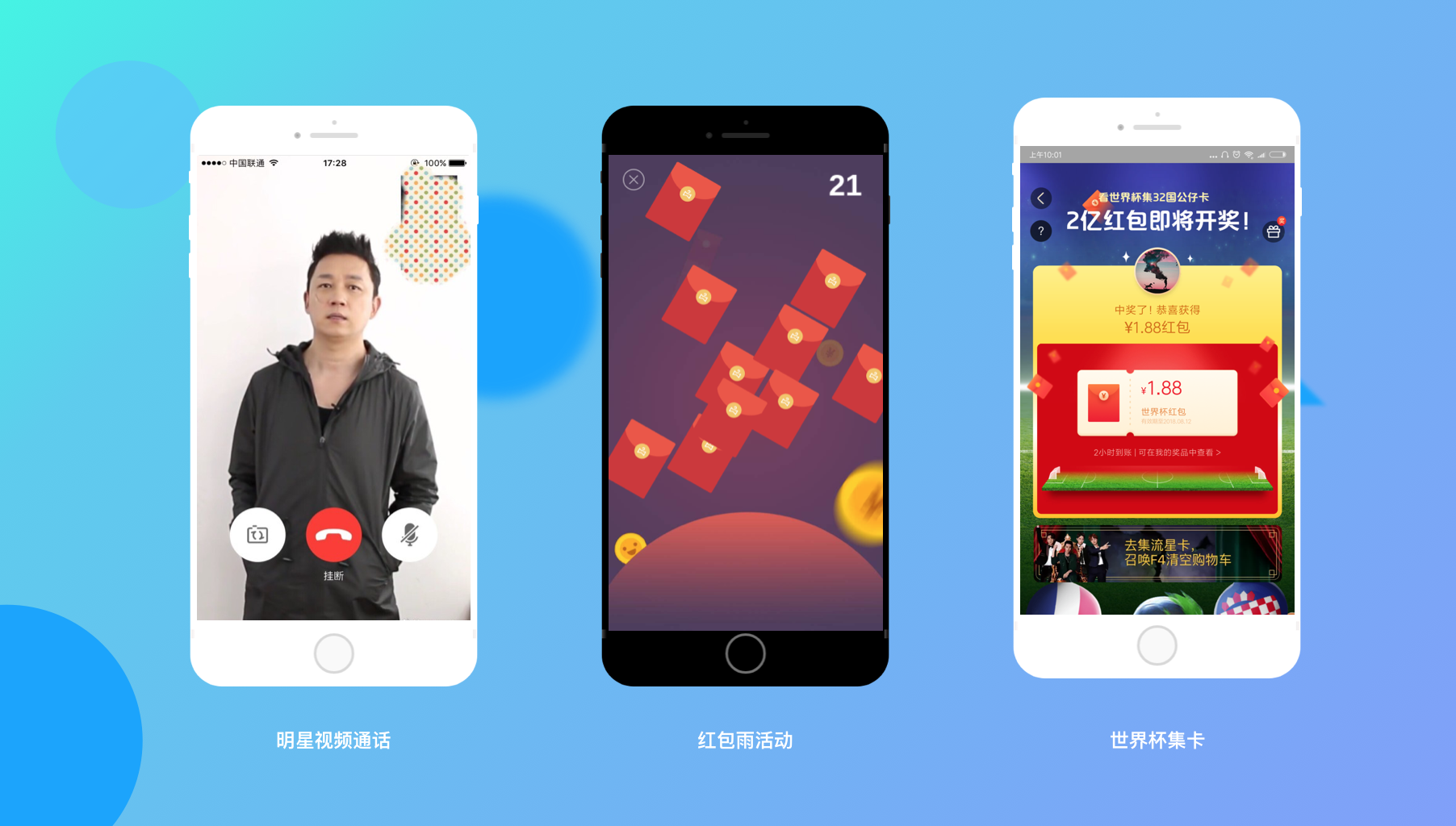
不知道大家对下面,视频通话,红包雨以及集卡等活动有印象,其实在这背后,都借助了 H5 的力量,提升了观众的关注度,给活动带来了非常可贵的流量。

整个活动中,我们其实需要关注三个点,

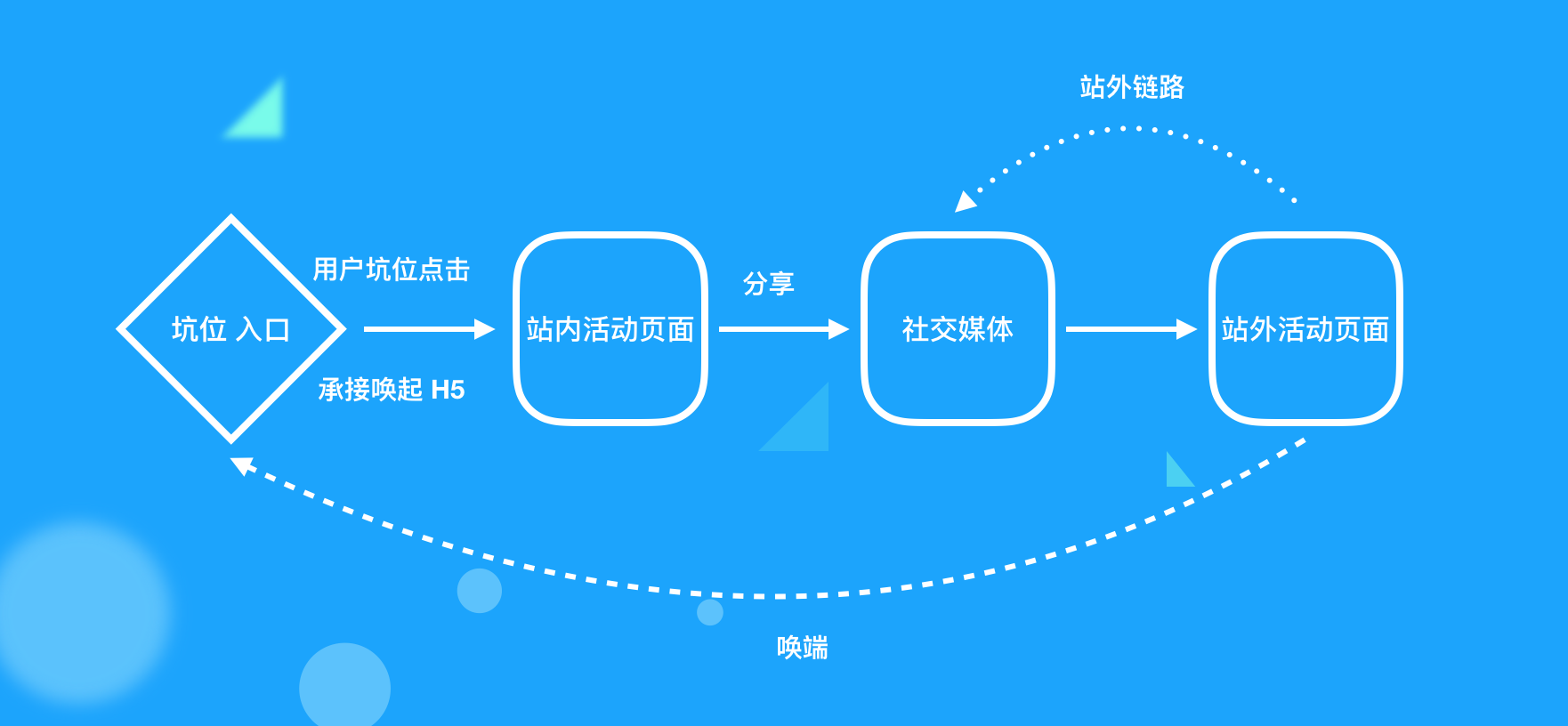
链路分析

我们需要在坑位埋入我们的 H5 页面,然后用户触发分享到社交媒体,随后产生自我裂变或者唤端回流到我们的 APP 活动页;
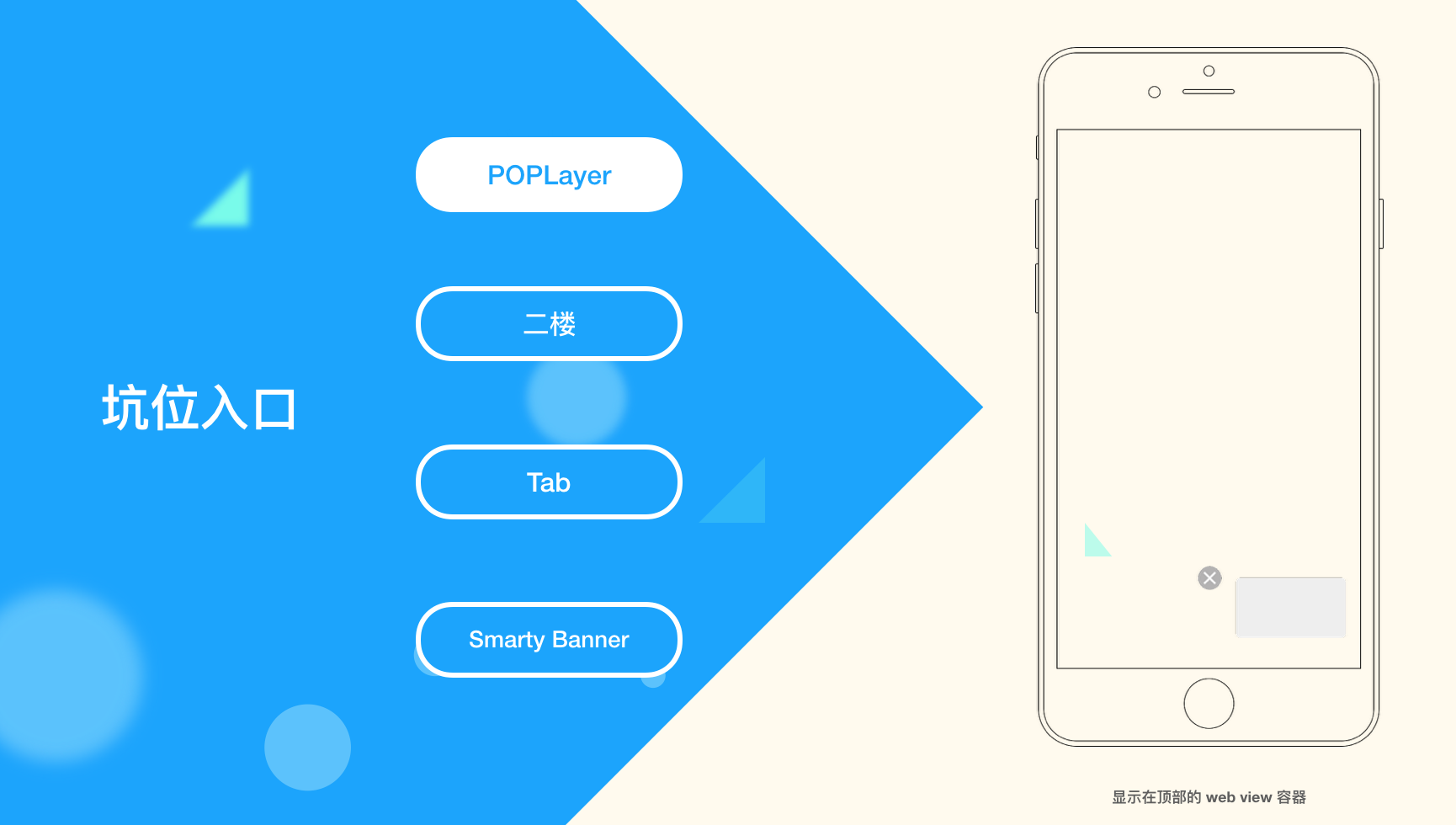
常见的坑位有下面几种:

PopLayer, 比如常见的红包挂角,弹出浮层等;

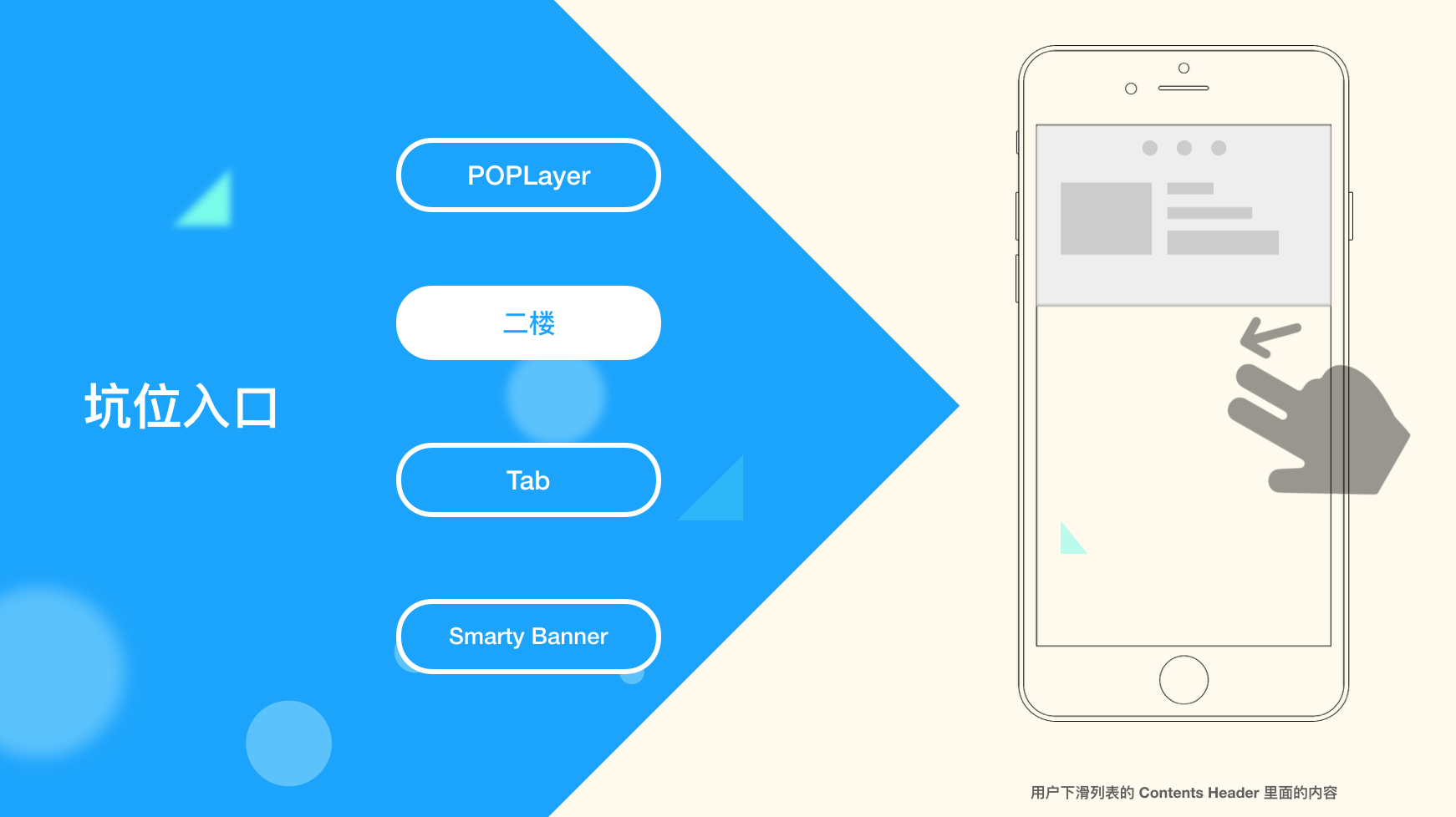
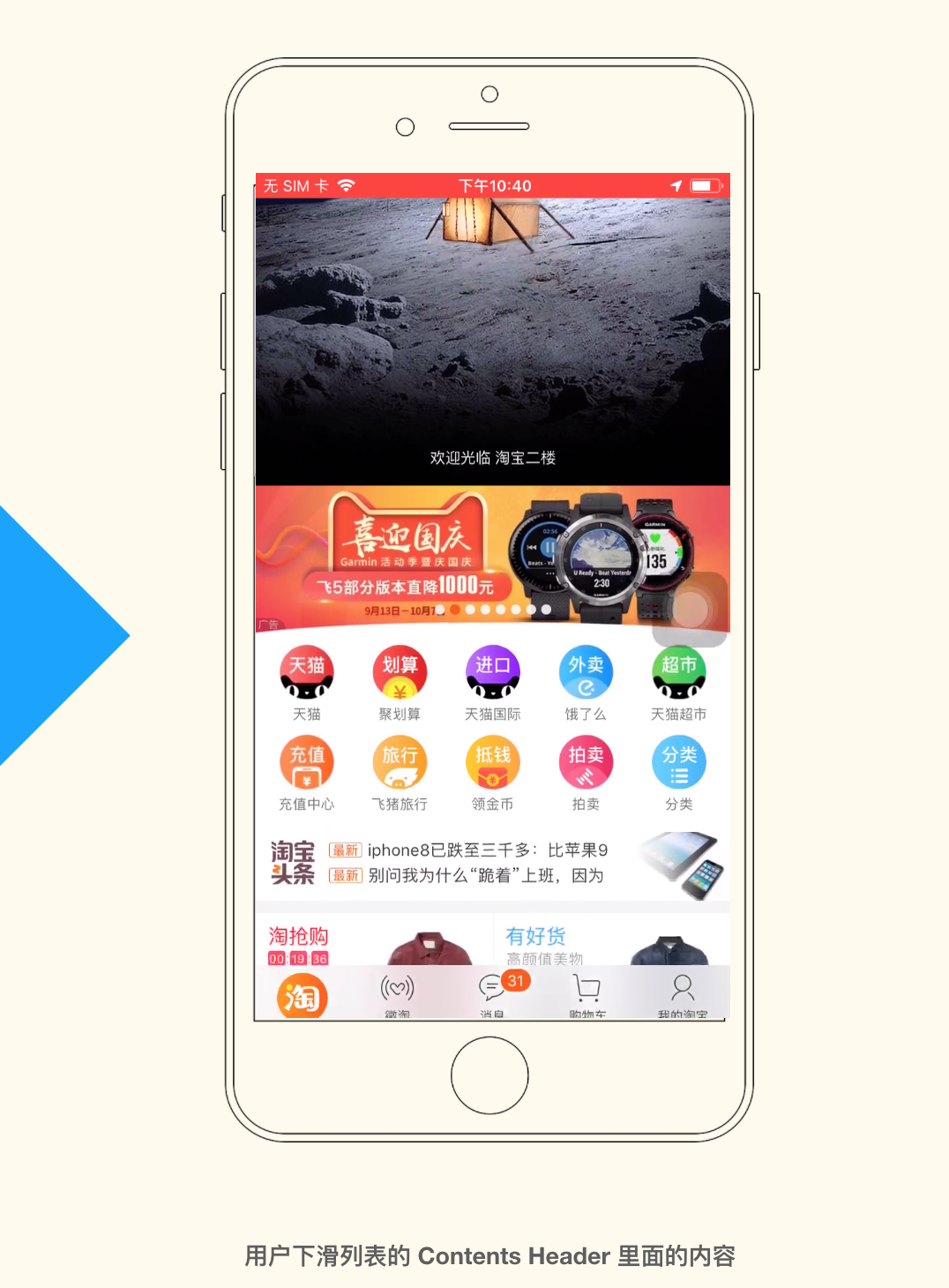
二楼,用户下滑列表后产生的空白位,常见的比如淘宝二楼:

Tab 位,固定在某个 Tab 下的 Webview 页面
运营配置的 bannar 位也比较常见;

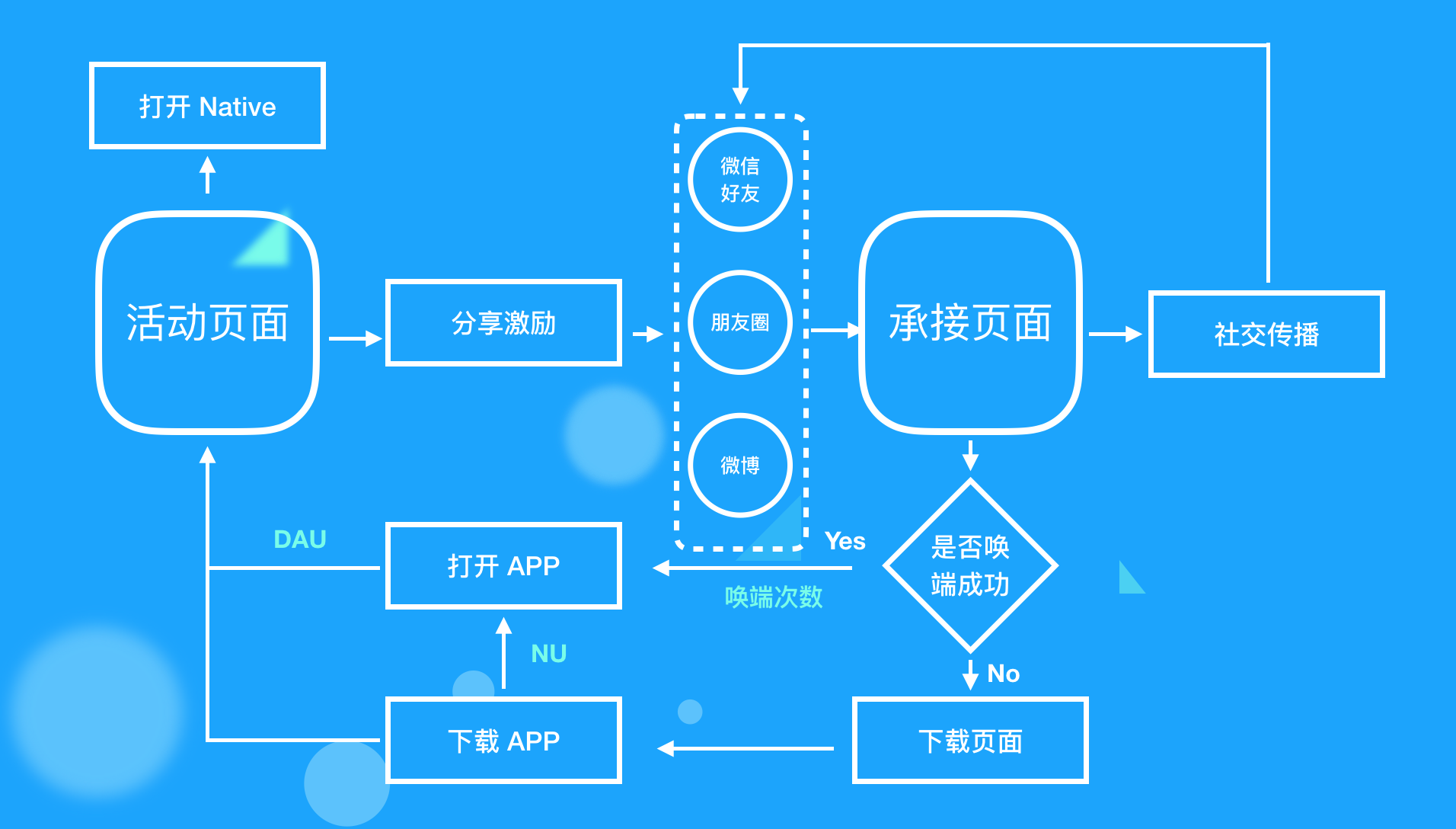
详尽的来看我们的活动链路就是:

其中常见用户激励方式有:

技术支撑
我们前面提到了一个复杂的链路,在其背后必然是技术强大的支撑;

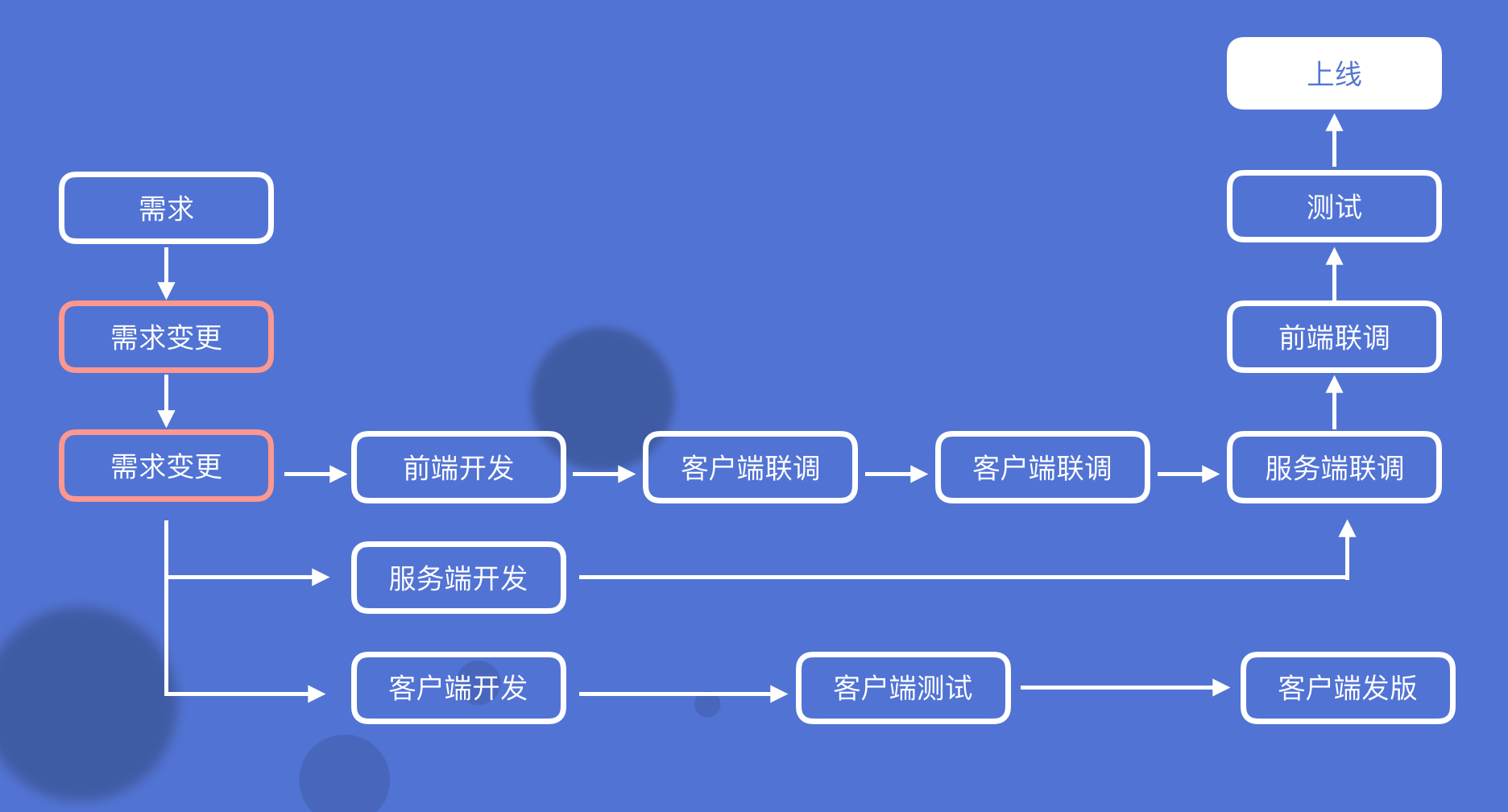
传统的一个活动我们需要三端投入研发,尤其受限制于 iOS/iPhone 的发版本机制,再加上活动的需求变化非常频繁,导致了大家的吐槽:

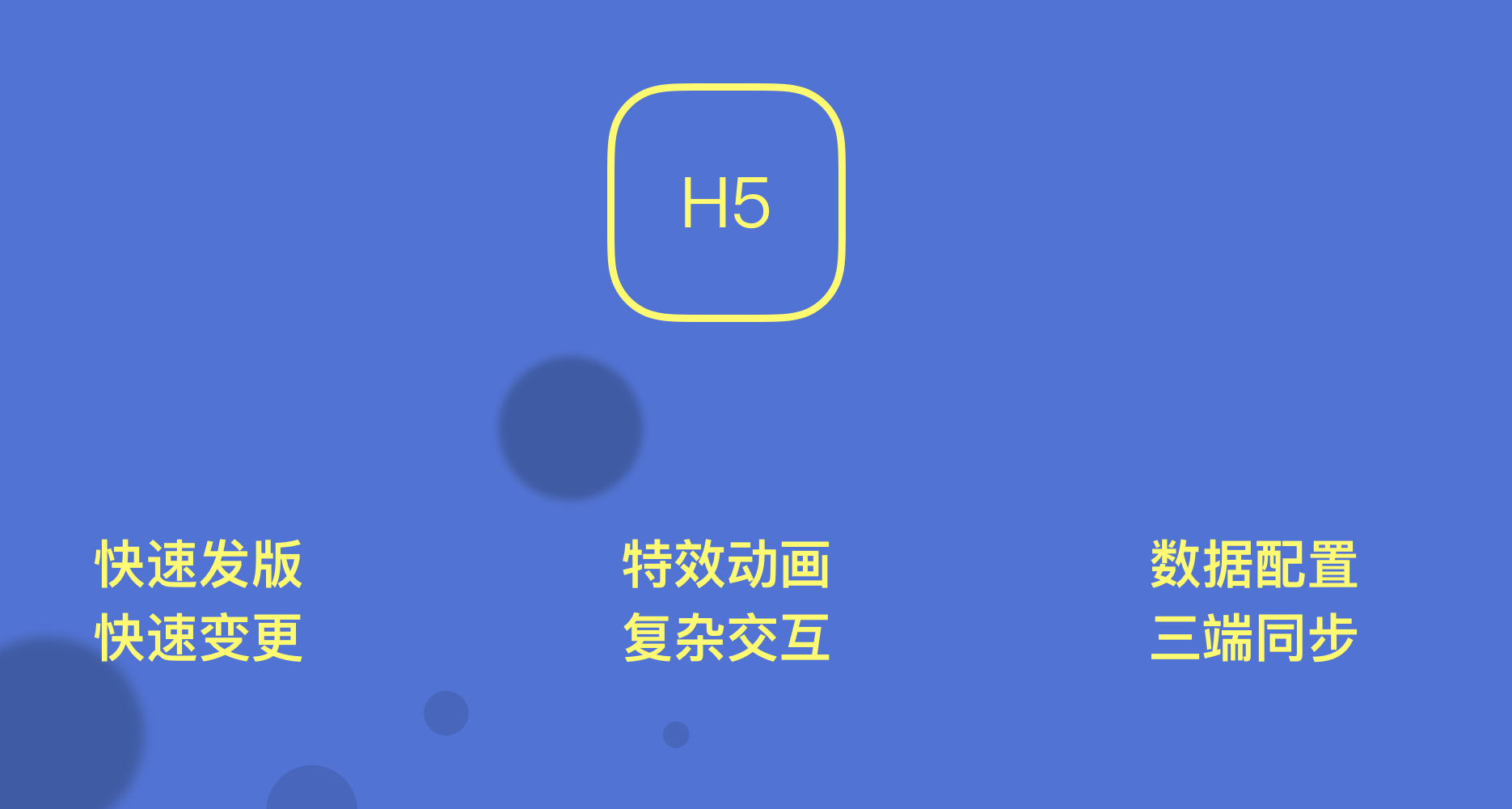
当然 H5 提供了一种 “快” 的解决思路:

因为 H5 带来了:


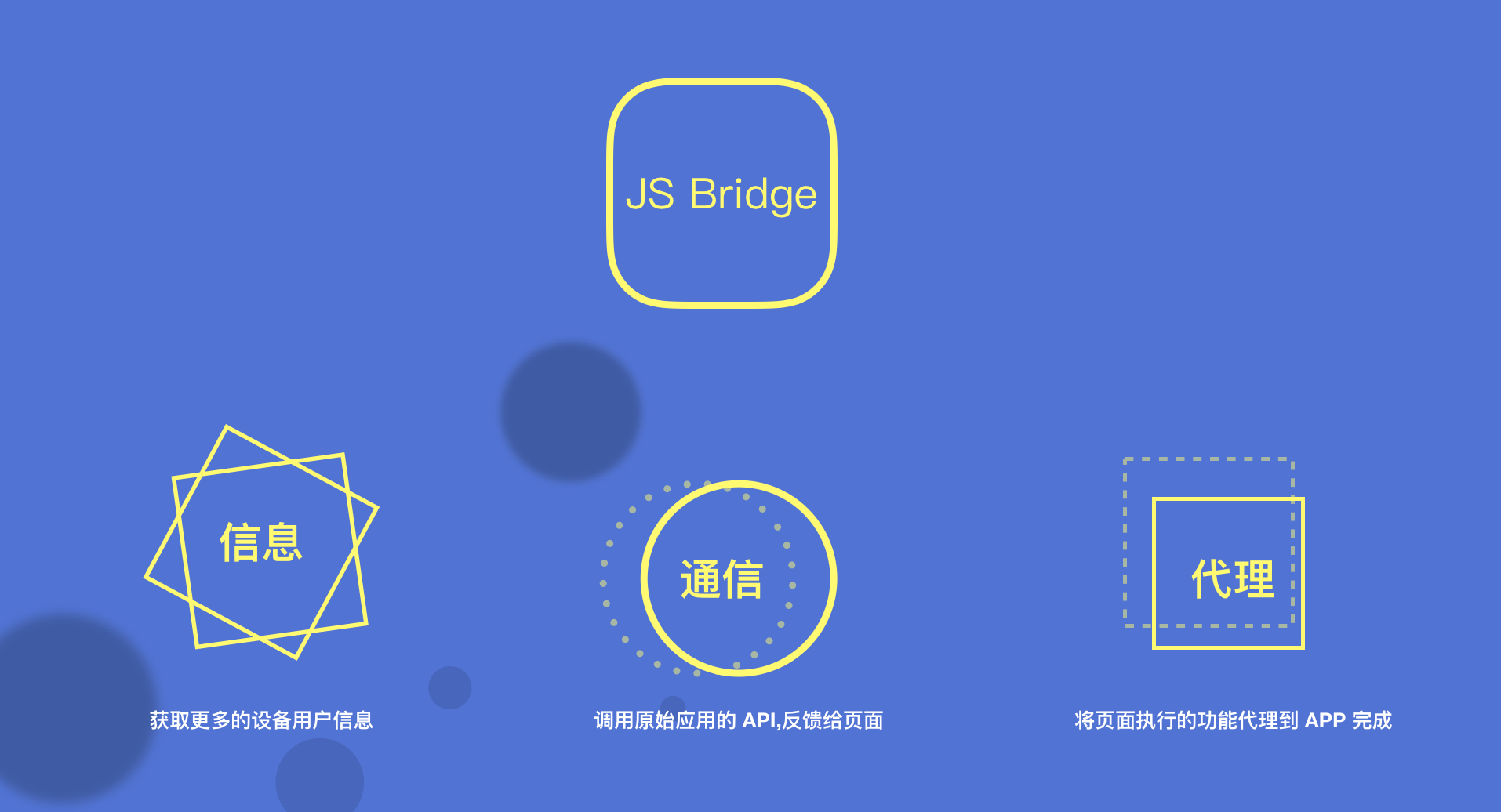
其中 JS Bridge 扩展了 H5 的更多可能性!

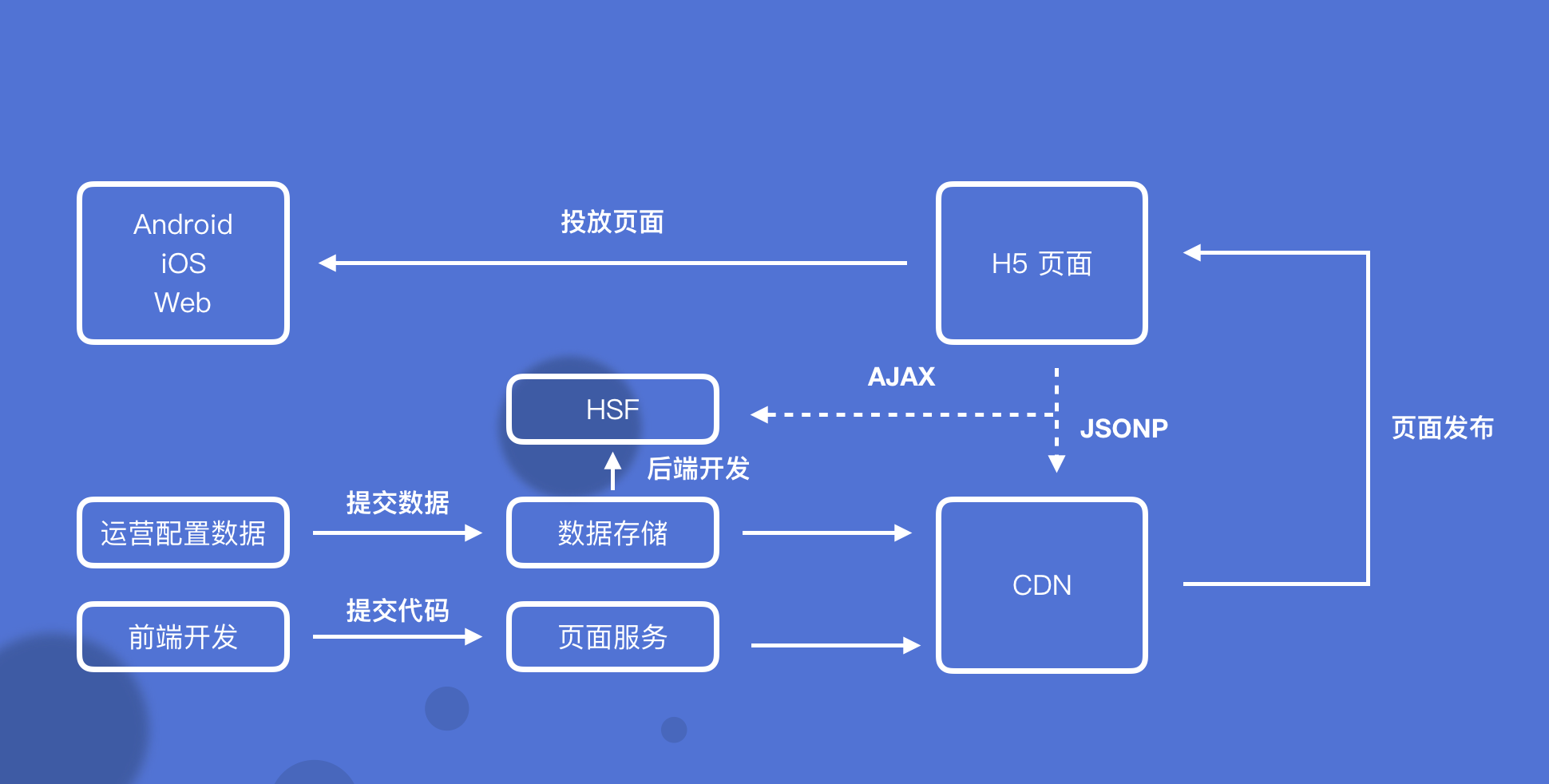
我们希望最后开发链路变为:

数据预案
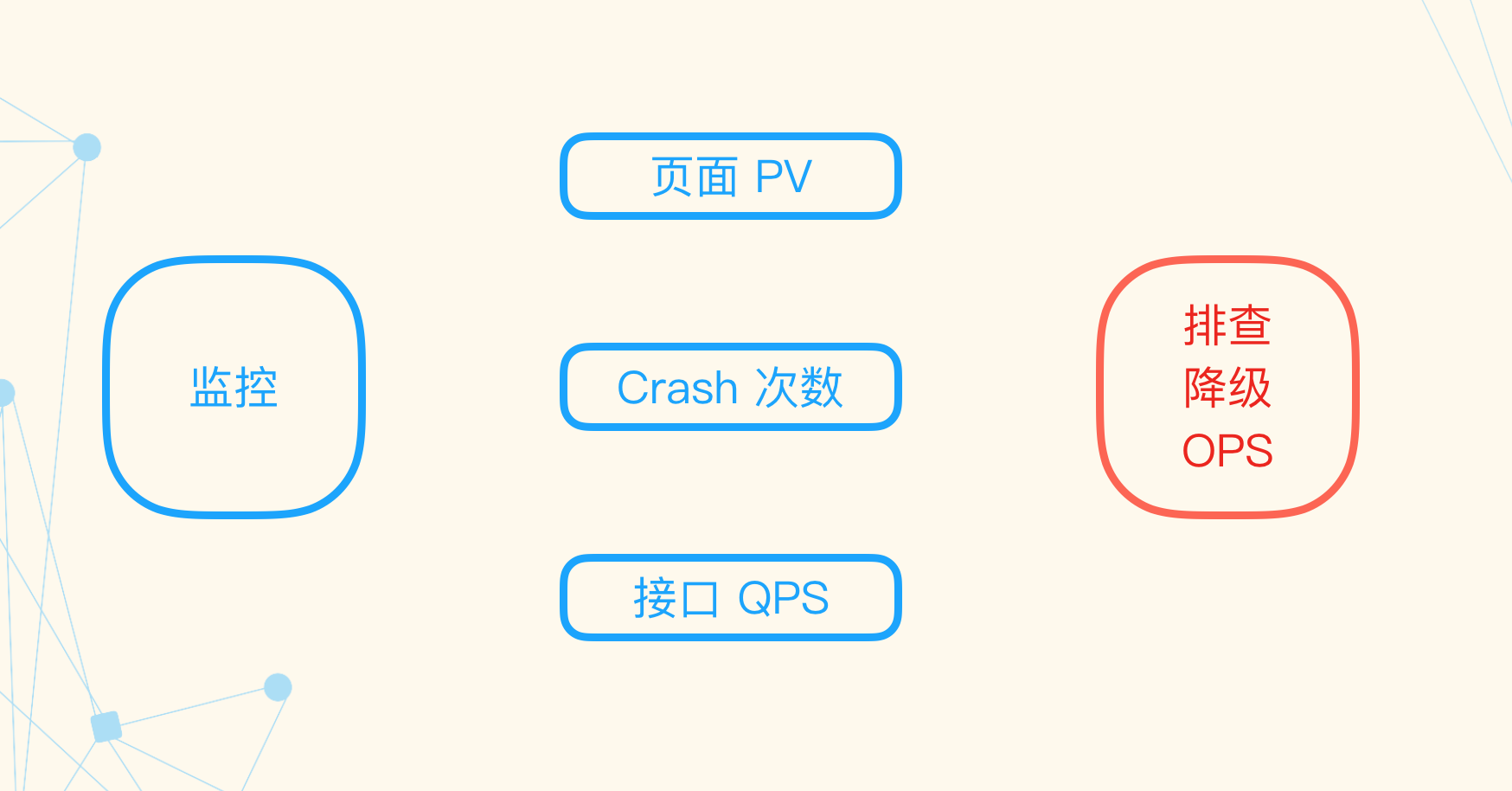
我们需要观察一些指标来衡量我们活动的运营状况:

同时我们也得关心一下运维,确保服务的正常运行:

本文只是简单叙述了 H5 互动营销涉及的几个问题,从链路到技术支撑,相信大家在后面的实践中也会对这个名词背后的几个关键词有所理解。
