Nuclide是 facebook 针对Atom出的一款编辑插件,你可以通过它开发,调试 React 以及 React Native的程序。这也是FB首次将自己的开发流引入到第三方编辑器中。
当然这里记录的不是这个编辑器怎么用,怎么用可以看这里.这里主要是记录对源代码的阅读和解析。
目录结构
Nuclide 的目录结构并非和标准的 atom 插件生成包的目录一致。
+ lib // 存放的是整个Atom 插件功能的JS资源
+ node_modules
+ pkg // 依赖的包,插件功能的具体实现在这个里面
+ nuclide-code-hightlight 代码高亮的功能
+ nuclide-console 实现控制台输出功能
+ ...
+ resources
+ package.json
... 不是很重要的文件
lib 目录
熟悉 Atom插件开发的应该都知道,我们实际上所定义的菜单按钮或者command的这些都是通过在这里面的JS实现的,而我们首先需要制定项目的入口文件,也就是lib/main-entry.js。
main.js
main.js 实际为 nuclide 做了配置的主要事情,我们看源码就知道,它执行流程如下:
设置默认的配置
读取 pkg 目录下的包的package.json,然后将它的配置加到某个局部变量,然后对遍历这个局部变量,对每个包的设置进行处理。其中用到了 `atom.packages` 的 API,文档可以看 [这里](https://atom.io/docs/api/v1.15.0/Package),
``` js
// atom 听用掉某个包
atom.packages.deactivatePackage(name, suppressSerialization);
pkg 目录
nuclide 把功能拆分的很细,在pkg下,每个目录都是独立的项目。我们可以看到:
+ nuclide-ios-common
+ nuclide-ios-simulator-logs
+ nuclide-jsmine
+ nuclide-json
...
接下来我们看几个非常核心的 pkg 里面包含了我们可能开发与一个插件需要用到的一些基础知识。
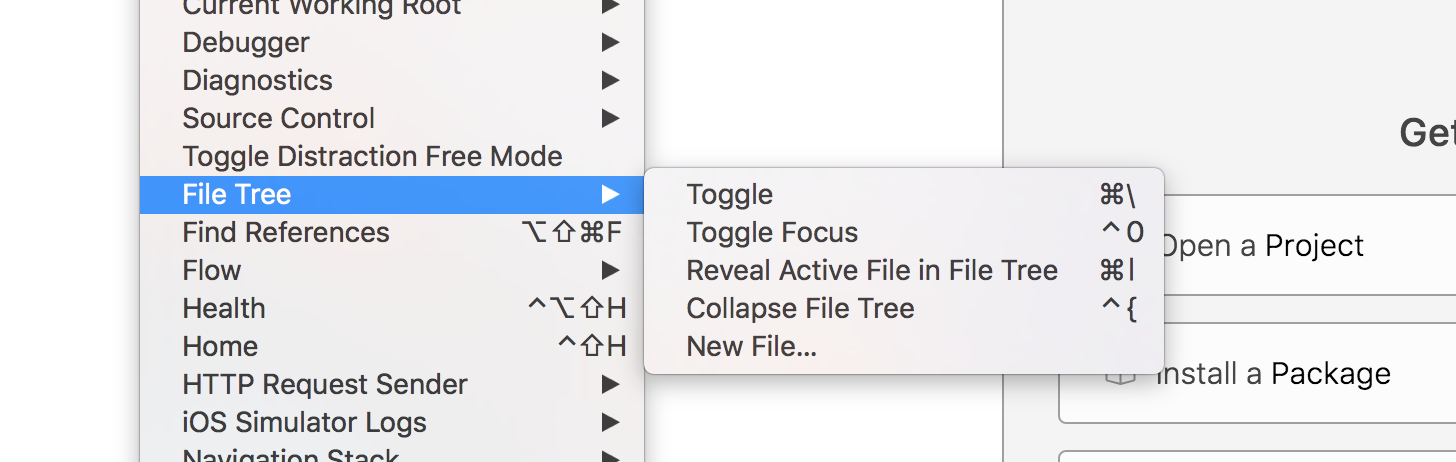
nuclide-file-tree
nuclide-file-tree 主要是负责文件相关 一些操作,比如新建文件,隐藏文件树等等。

我们进去可以看到一个 pkg 的基本结构
+ components
+ lib
+ keymaps
+ menus
+ styles
- package.json
了解 Atom 插件开发 可以知道这里面不同的目录定义着不同的内容,menus 里面的 json 文件主要定义在菜单栏的显示, keymaps 主要定义快捷键的使用, components 主要是主要是用于构建界面。
我们先看下
我们再看下 commons-atom目录下的文件
