
提及编辑器,可能类似与语言之争,什么vim才是最好的编辑器等等。其实自己用的顺手熟练才好,毕竟作为一门工具,效率第一,而且现在总多的编辑中,你所需要的常规功能都已经具备了。
Adobe Brackets 是Adobe公司推出的一款编辑器,可谓名门之后。或许还在几年前,有的朋友也还用着他家的Dreamwearver写完了自己的第一个网页。 而Brackets相对Adobe Dreamweaver,我们将它定义为一款编辑器,它身上完全看不出Dreamweaver那样繁重的功能,而它诞生的目的就是:
With focused visual tools and preprocessor support, Brackets is a modern text editor that makes it easy to design in the browser. It's crafted from the ground up for web designers and front-end developers.
简而言之,就是提升开发效率,让开发者少走一些路,专注于在浏览器的 “设计” 。同样,Brackets是开源的而且基于HTML + JS,因此你可以在它的Github项目提出自己的理解,让全世界的设计或者前端开发受益于你的改变。
与Brackets结缘
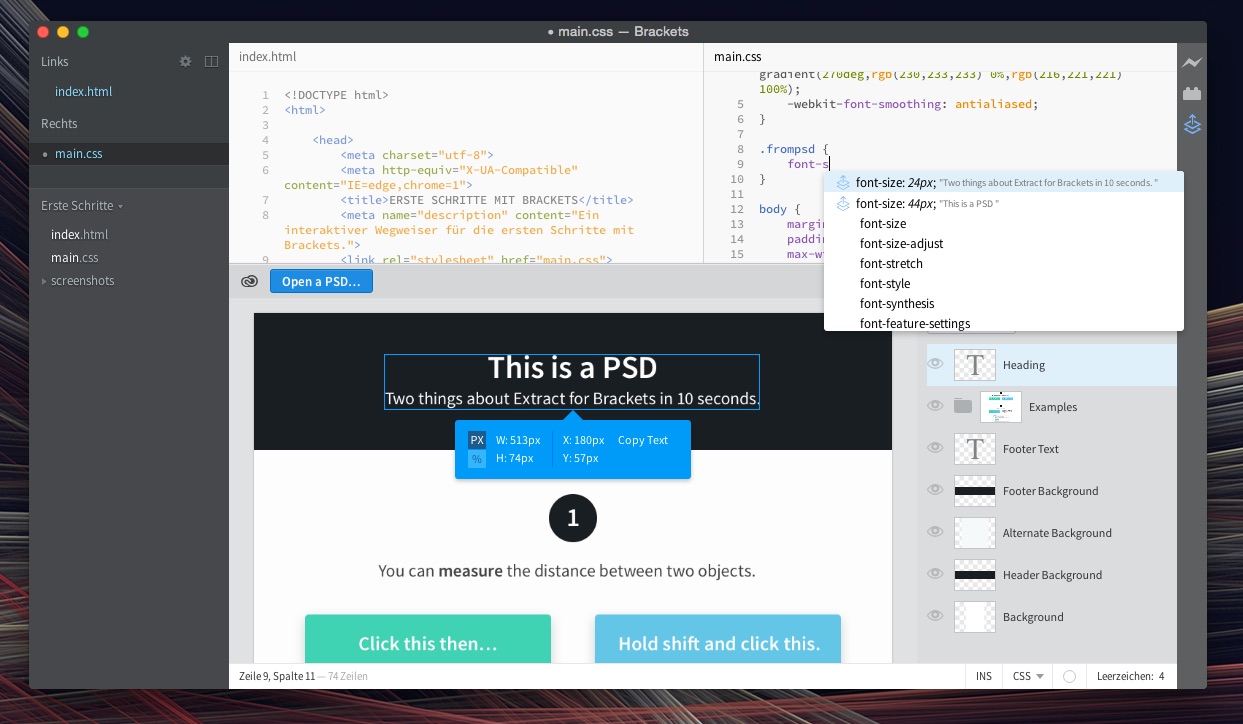
自己接触前端大约4个年头,12年的春节开始接触html,那个时候真的才开始用windows记事本写代码(😂)。随后自己转向了Adobe Dreamweaver,来源伟大的网页三剑客启蒙。随后有幸加入一个小团队吧,开始使用团队一致的开发工具 Visual Studio 2010。确实这款软件非常不错,用着很爽,无论是写C # 还是写JavaScript,它都足够Smarty。但是最大的不满,可能是自己电脑问题,非常吃内存,差不多开了这个软件,Photoshop 就不要想了。随后接触到了Sublime Text2/3,完成一些基本配置,其实写起来也非常适合尤其适合新手,(当然这是收费的,虽然你可以自己想办法😏)。在@Dragon的推荐下,开始尝试了Brackets。那个时候最大的噱头是psd连调。你可以用Brackets 打开一个Psd文件,然后直接进行颜色,宽度的截取。

这个功能简直解决了当时自己这个小美工的一个痛点啊,切图爽歪歪。然后随着深入,web调试,热替换,代码联想,预处理等等功能(后面详细说明)都开始使用。承认这个时候自己已经回不去了。而且非常轻量级级别,无论在windows上还是Mac上,都足够随心所欲的编写的你的程序。
基本扩展推荐
一些基本的扩展让你的Brackets变得更加强大,你可以自己去 搜索这些扩展,找到你心目中最适合的自己开发的扩展(比如你时一位PHP开发工程师,那么你自然而然会联想到php-doc)。
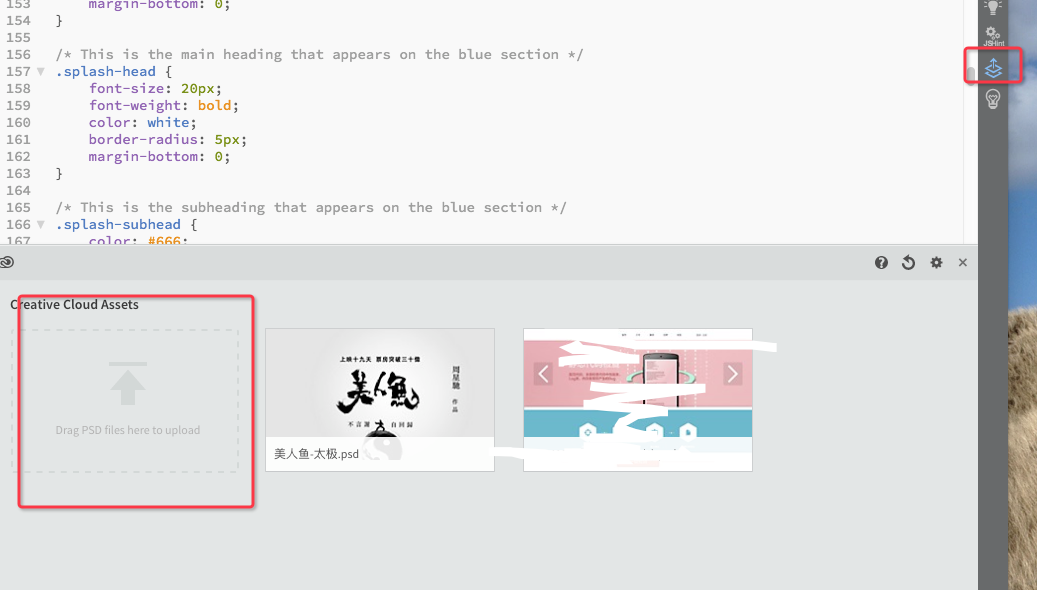
打开PSD文件
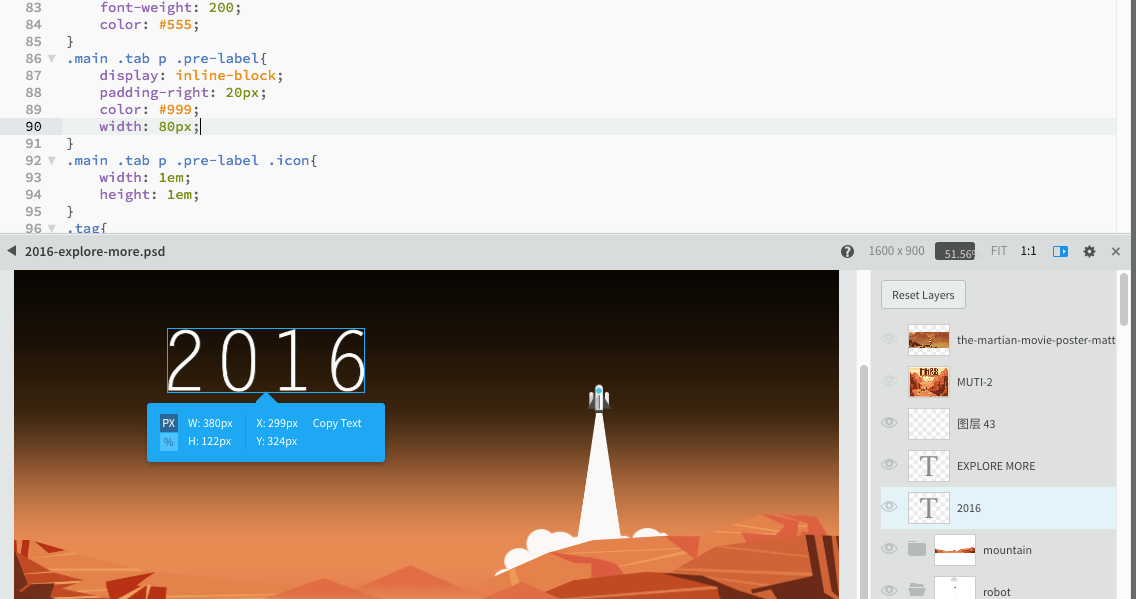
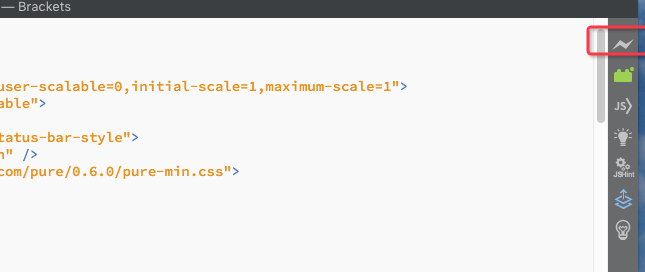
点击右边导航栏的按钮,会提示你登录你的Adobe ID ,然后将你要打开的设计稿传上去后,点击对应文件就可以开始实时选取了。

打开后就可以看到您的设计稿了,然后在元素上你可以看到颜色高度等信息。

Live Preview
其实现在很多构建工具都支持实时预览,不过一些不喜欢折腾的,可以使用自带的该功能,而且支持文件浏览器修改同步。

点击类似闪电的符,设置端口就可以预览该界面了。你在代码里做的改变就可以及时预览了。
推荐几款插件:
-
brackets-beautify
一款非常棒的美化格式的插件,使用Ctrl/Command + shift + L进行格式化。 -
brackets-emmet
Emmet是一种非常高效的编写html css的工作流。详情 -
Markdown Preview
markdown preview是一款支持markdown的实时预览的插件,对于经常写项目文档的用户,算是一个福音。 -
Brackets Color Palette
支持直接在图片上吸取颜色的小插件,切图利器。 -
JSHint
JS的语法检查插件,大家都知道的 -
brackets-snippets
搜集代码片段用的,方便快速编辑。 -
html-designer
专门为设计师提供的一款可实时预览设计的插件,让我想起了DW. -
Popup Menu Brackets
支持鼠标右键,可以选择复制或者剪切功能。 -
AngularJS for Brackets
Angular 的一款扩展插件 -
Brackets Vue
一款支持 VUE语法高亮的插件
常见问题
- 下载慢?
这个考虑两方面原因,一个是自己网速,一个是自己人品(🐶说话直了点)吧。由于下载的包放在国外的AWS上的,因此有的时候没有感觉异常,但是最近却是慢的异常。下载地址
自己把1.7的最新版放在了360云盘上,觉得慢的可以用这个
(Win)Brackets.Release.1.7.msi: https://yunpan.cn/ckZhgHWzfatxu (提取码:c612)
(Mac)Brackets.Release.1.7.dmg:https://yunpan.cn/ckZh9SJEj3iWi (提取码:cfbf)
- 打开慢?
很多网友反映打开慢的问题,这个问题自己遇到过,却是在打开大型项目(10000+文件)时候比较慢,不过Brackets添加忽略目录功能,神马node_module, log类的
可以选择忽略.扩展地址:https://github.com/gruehle/exclude-folders
楼主亲测了,确实把node_module去掉后,卡慢的问题真的消失了。
- 扩展安装错误以及升级错误?
这个其实还是由于Chinese Gov 的问题吧,时好时不好,建议使用网络下载zip文件,进行安装,这样的话,不会出现网络长时间不响应的问题。

更多问题或者反馈,你可以去这里找到 。更加详细的教程,你可以去 http://css-snippets.com/brackets-course/ 这里找到。
如果你想更近一步,你可以自己编写插件,How-to-Write-Extensions
扩展阅读
https://github.com/adobe/brackets/wiki/Troubleshooting
https://www.sitepoint.com/sitepoint-smackdown-atom-vs-brackets-vs-light-table-vs-sublime-text/
