在刚刚结束的Facebook f8开发者大会不久。FB开源了自己的f8 App。

界面和体验都是相当精美的。
React Native
项目用的自己啊的React Native,可以同时build iOS和 Android.相信不少学习react native的人也希望看看FB团队自己怎样去写App的吧。正如介绍中一样,我们可以看到他们所用到的一些关键词:React Native, Redux, Relay, GraphQL。
开始构建
环境需要React Native,CocoaPods 1.0+ (only for iOS),MongoDb(服务端使用)
- git clone项目
$ git clone https://github.com/fbsamples/f8app.git
$ cd f8app
- 安装依赖 (npm v3+):
$ npm install
$ (cd ios; pod install) # only for iOS version
- 打开mongodb 确保运行起来:
$ lsof -iTCP:27017 -sTCP:LISTEN
或者使用mongo server, set DATABASE_URI:
$ export DATABASE_URI=mongodb://example-mongo-hosting.com:1337/my-awesome-database
- 启动 Parse/GraphQL servers:
$ npm start
- 倒入数据
$ npm run import-data
Make sure everything works by visiting:
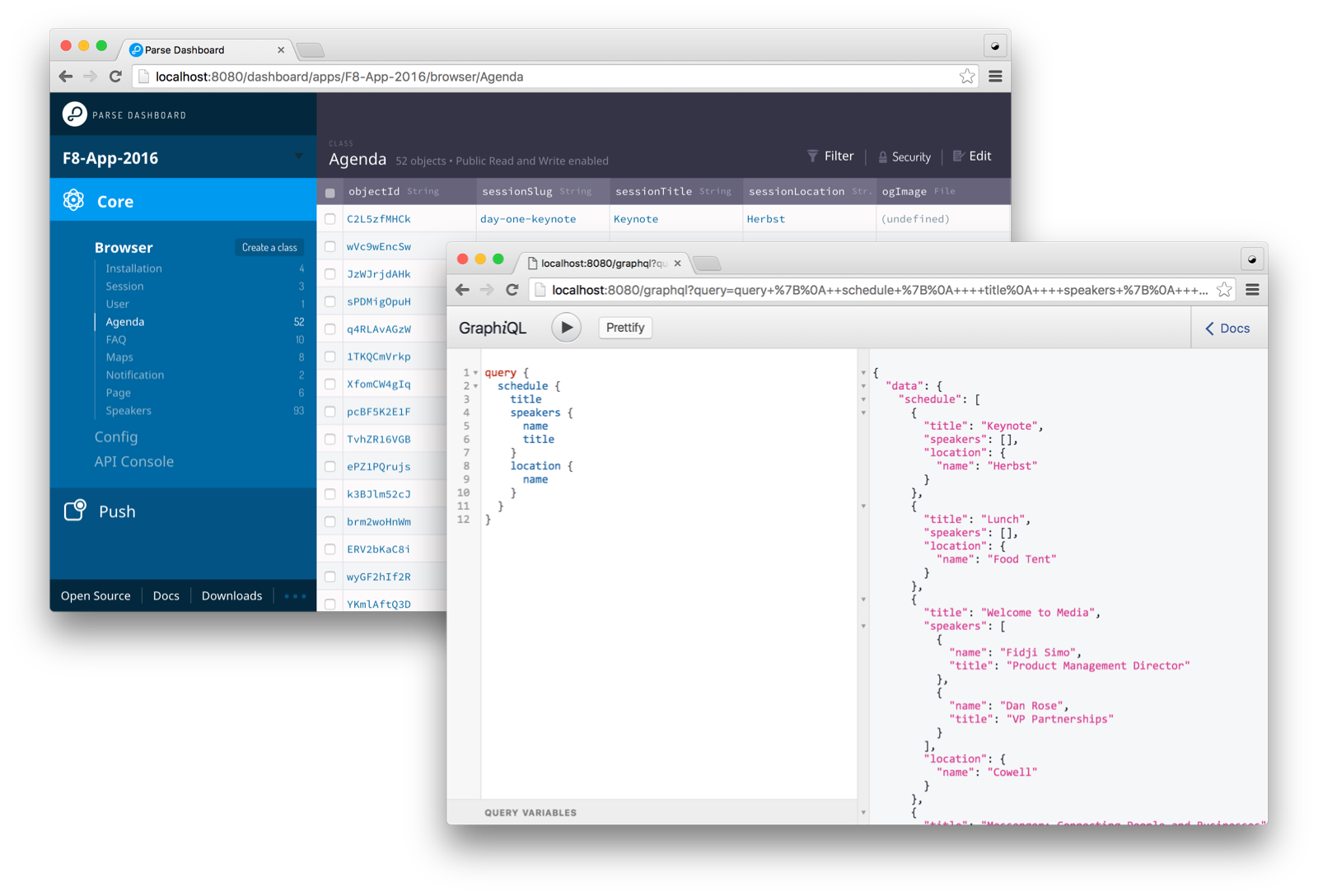
- Parse Dashboard: http://localhost:8080/dashboard
- GraphiQL: http://localhost:8080/graphql

- 运行 Android:
$ react-native run-android
$ adb reverse tcp:8081 tcp:8081 # required to ensure the Android app can
$ adb reverse tcp:8080 tcp:8080 # access the Packager and GraphQL server
- 运行 iOS:
$ react-native run-ios
项目地址: https://github.com/fbsamples/f8app
更多教程: http://makeitopen.com/
