在最近的 《Chrome Dev Summit - Key Techniques for Fast Websites》 ,Chrome 团队的成员介绍了,原生的 lazyload 属性即将登陆 Chrome。

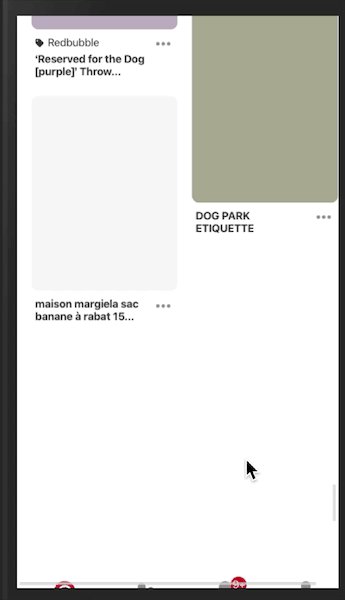
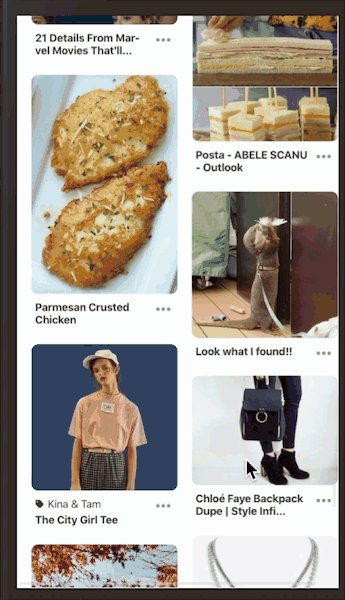
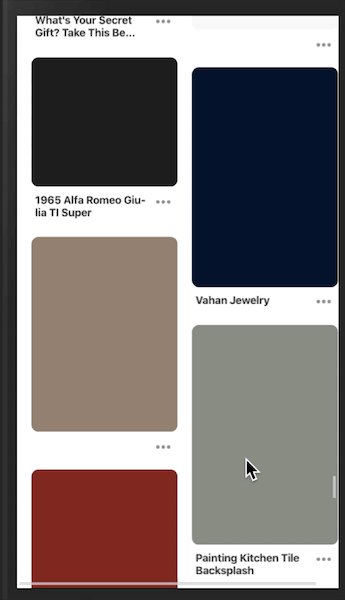
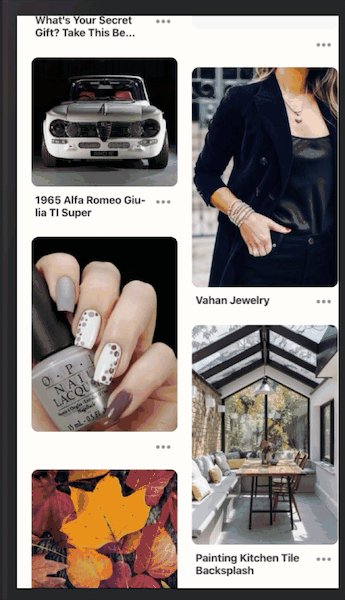
一听到 lazyload ,大家可能印象最深的是就是早期瀑布流 Pinterest 网站的的加载效果。效果如下;

实现效果可以参考很早之前写的关于图片的 placeholder《实现类似Pinterest 的图片预加载功能》。这是我们需要通过 JS 来进行一些图片的加载和替换。很开心,Chrome 给了大家尝鲜这个属性的机会,我们在 W3C 的草案中,很早就可以看到对于这个属性的定义;
The lazyload attribute is a boolean and IDL attribute that indicates the priority order in which the User Agent should download the resource associated with the element in cases of network resource contention.
当然这个还是一个实验性的属性,因此你需要手动在 Chrome 输入
chrome://flags/#enable-lazy-image-loading
进行开启。
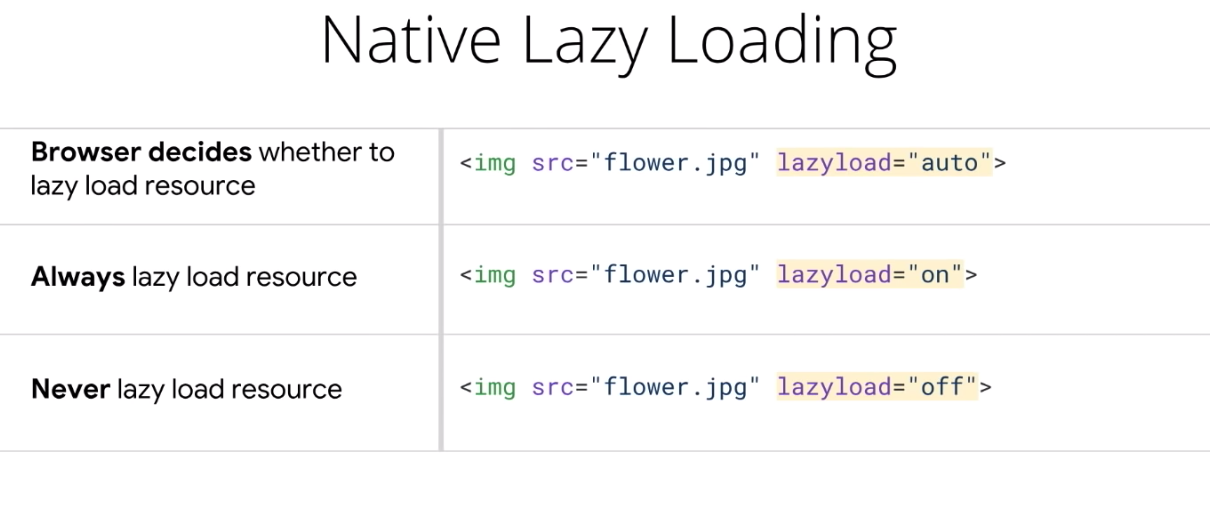
lazyload 支持三种赋值,类似于 preload 。

auto浏览器自行判断on开启懒加载off关闭懒加载
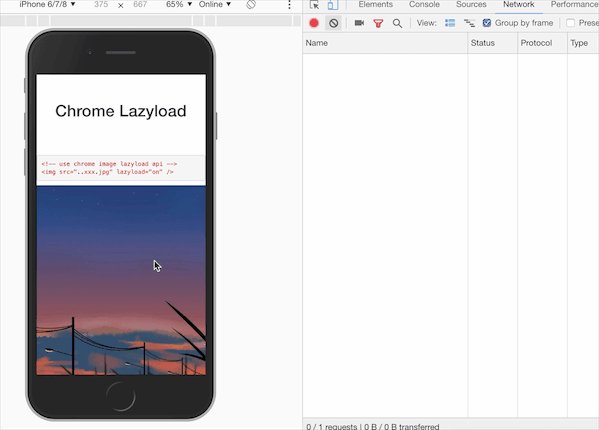
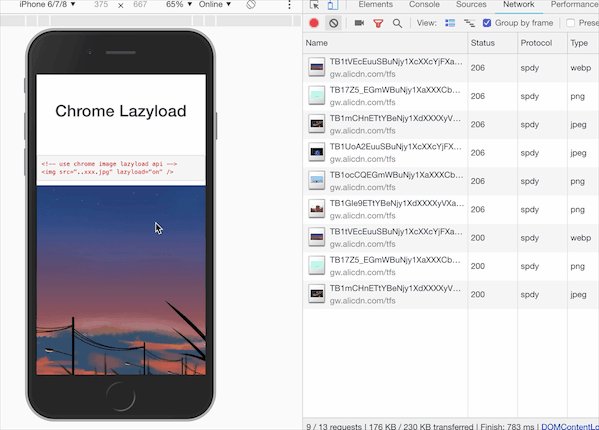
我们可以通过实验效果来看下官方的 lazyload 的效果

从效果上看,确实我们可以看到预占位了一张图片,然后用户在滚动触发加载,不过感觉 UI 效果并不会太满足要求。不过 lazyload 还支持 iframe ,因此一些嵌入 iframe 的站点可以尝试使用。当然这还是一个实验性属性,因此不要期待在 Safari 或者 Firefox 也能工作。
