相信大家很多在写前端的博客或者专题时候,都会涉及到兼容性的问题。也就是我们会去 caniuse 查找兼容性的浏览器支持情况。感谢 IreAderinokun 开发了一个开源项目 :
caniuse-embed
你可以将浏览器的支持情况直接插入到你的网站或者文章中,而不用大家截图或者链接说明。
如何使用
使用非常简单,你可以前往 http://caniuse.bitsofco.de/ 勾选你希望显示的特性:

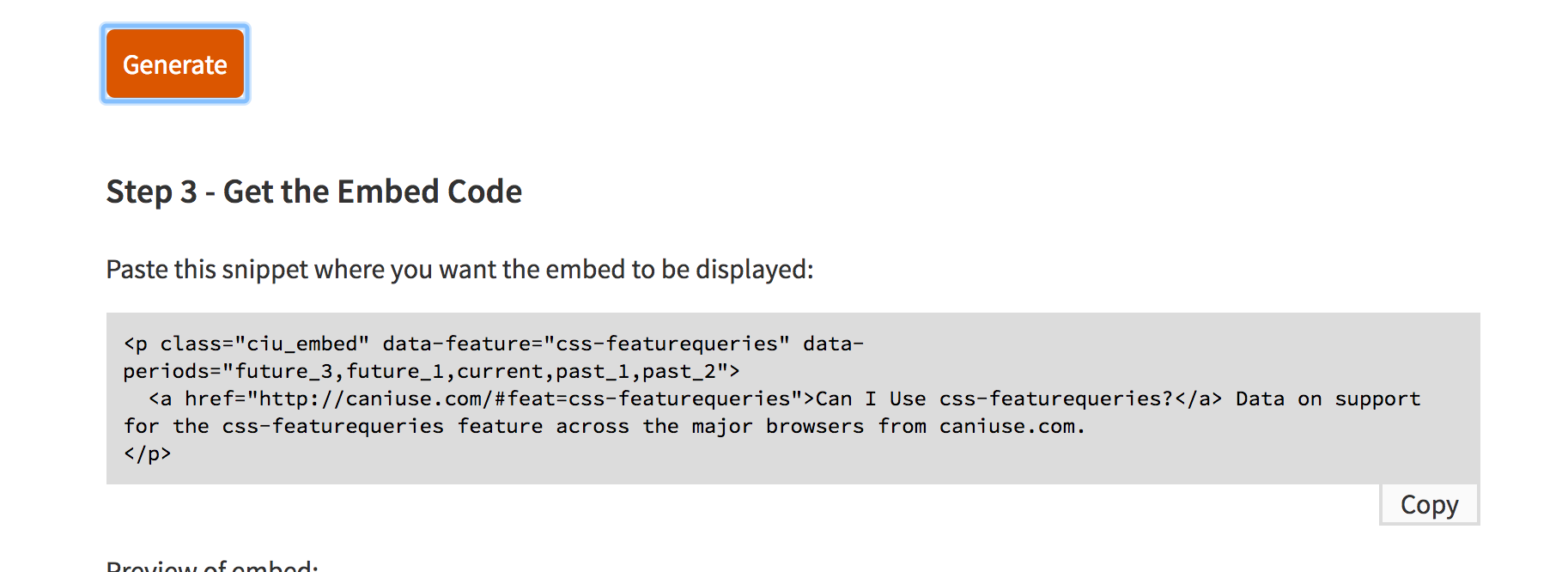
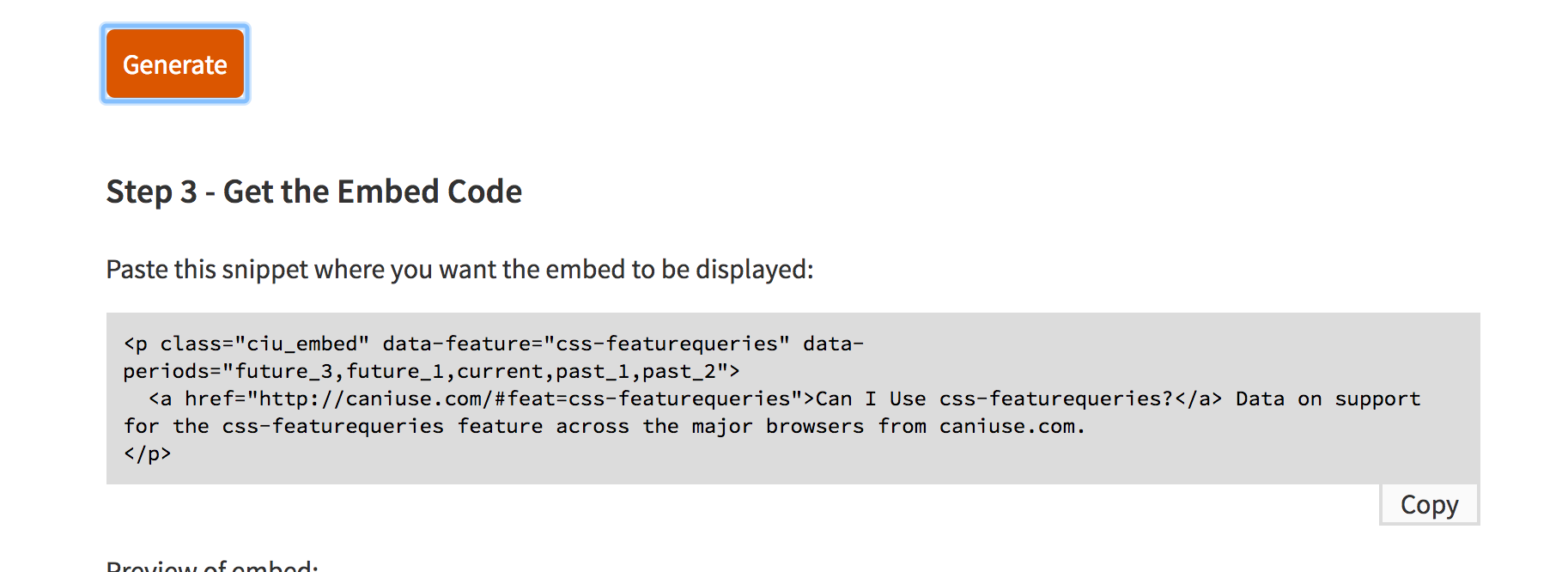
接着点击 Generate 按钮,会生成一段 html 代码

然后将这段代码贴到你的文章或者页面里面。
当然别忘记了引入这段脚本在页面底部:
<script src="//cdn.jsdelivr.net/caniuse-embed/1.1.0/caniuse-embed.min.js"></script>
然后就大功告成了!
一些参考效果:
CSS Feature Queries
Can I Use css-featurequeries? Data on support for the css-featurequeries feature across the major browsers from caniuse.com.
CSS Filter Effects
Can I Use css-filters? Data on support for the css-filters feature across the major browsers from caniuse.com.
CSS position:sticky
Can I Use css-sticky? Data on support for the css-sticky feature across the major browsers from caniuse.com.