React-VR 是 Facebook 团队推出的使用JavaScript来开发VR应用的框架,和 React 相似,你可以通过编写组件的形式来进行程序的开发。(写过 React-Native的应该可以很快上手吧。)
快速开始
首先我们需要安装脚手架程序:
npm install -g react-vr-cli
安装成功后,我们就可以开始创建项目了。
react-vr init vrexamples
如果初始化过程中,遇见了提示 yarn 依赖安装的问题,你可以进入项目目录,重新安装就好。
初始化成功后,我们进入项目,然后输入npm start ,
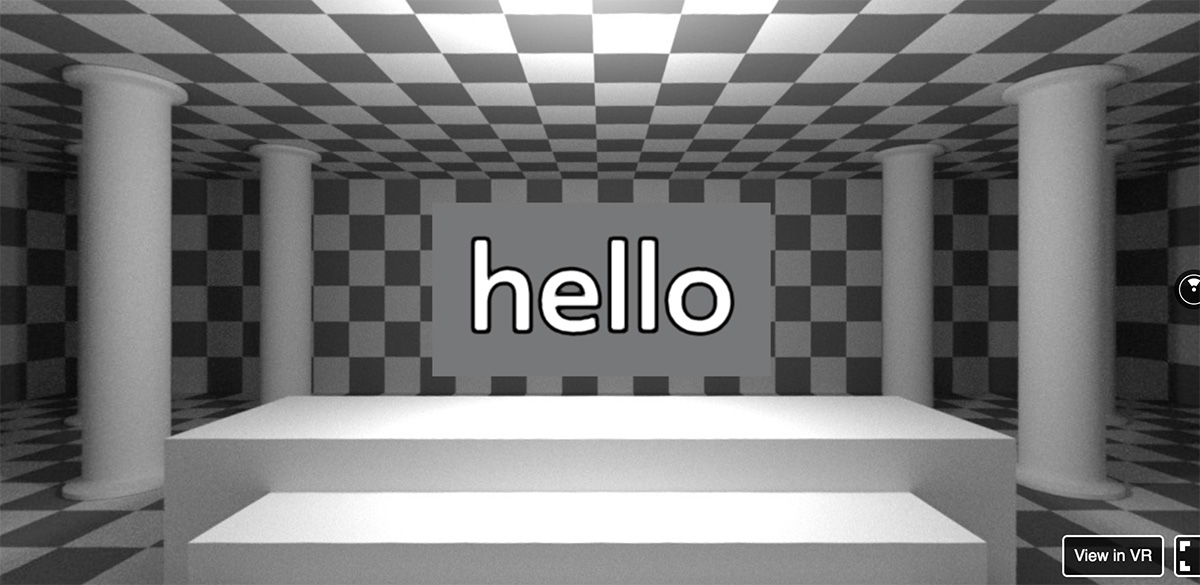
访问: http:/localhost:8081/vr/ 就可以看到web上的内容了。如果你有VR的设备,你也可以戴上体验下。

编辑代码
这个时候我们打开编辑器, 查看index.vr.js 的源码,写过React-Native的是不是有种泪奔的感觉,的却是这样写的:
'use strict';
import React from 'react';
import { AppRegistry, asset, Pano, Text, View } from 'react-vr';
class WelcomeToVR extends React.Component {
render() {
// Displays "hello" text on top of a loaded 360 panorama image.
// Text is 0.8 meters in size and is centered three meters in front of you.
return (
<View>
<Pano source={asset('chess-world.jpg')}/>
<Text
style={{
backgroundColor: '#777879',
fontSize: 0.8,
layoutOrigin: [0.5, 0.5],
paddingLeft: 0.2,
paddingRight: 0.2,
textAlign: 'center',
textAlignVertical: 'center',
transform: [{translate: [0, 0, -3]}],
}}>
hello
</Text>
</View>
);
}
};
AppRegistry.registerComponent('WelcomeToVR', () => WelcomeToVR);
既然有 React 这个关键词,大家应该也就能够理解基本的结构了,其中 View 可以看到有两个子组件,Pano 和 Text 。
Pano 表示渲染一个360度照片的和盒子,你可以环绕四周看到周围的景色。
Text 顾名思义,就是渲染一段文本,你可以定义它的样式和位置。
AppRegistry 最后我们需要把这个组件注册App中。
我们可以试着改变一下Pano的图片,使用 游戏的房子 试下效果:

React VR 官方提供了演示的 Demo 如果 Amazon S3 被墙了可以下载这个 https://pan.baidu.com/s/1eR5BAeQ。
核心组件
-
View是程序中可能用到的最多的组件,它可以使用 flex 布局,以及颜色边框这些样式。 -
Image用于展示图片,你可以设置它的背景,边框以及 transform 这些。其中crop可以指定显示的 UV 范围。
比如我们添加一个 钢铁侠图片
<View>
<Pano source={asset('vrcase02.jpg')}/>
<Text
style={{
backgroundColor: '#777879',
fontSize: 0.8,
layoutOrigin: [0.5, 0.5],
paddingLeft: 0.2,
paddingRight: 0.2,
textAlign: 'center',
textAlignVertical: 'center',
transform: [{translate: [0, 0, -3]}],
}}>
hello
</Text>
<Image
style={{
width: 1,
height: 1,
layoutOrigin: [0.5, 0.5],
paddingLeft: 0.2,
paddingRight: 0.2,
transform: [{translate: [0, 0, -3]}],
}}
source={require('./static_assets/Iron-Man.png')}
/>
</View>

Text用于展示文本,你可以指定它样式和位置。
React VR 还有很多其他组件 Model 可以用来渲染 3D对象,Scene 场景,VrButton 按钮等。我们可以关注 F8 的大会的最近分享了解更多。
